cssで作るシンプルな見出し枠
最近のテーマの見出しって昔みたいに枠付けたりとか華美な枠が付かないものが多くなってきました。
記事メインってことだからそりゃそうだと思うんだけど、それでもシンプルな枠を付けたくなります。
でも、画像使ったりとかせずにちょこちょこっとしたシンプルで簡単な css で書きたいなっと。
それでいくつか書いてみました。
ソース

ソース

以外にわからない css のセレクタの話をひとつ。
h2.midashi div{
h2.midashiの部分を翻訳すると
h2.midashi は、「h2 にくっついてる class midashi 」
空白をおいて div 。
つまり、「midashi クラスを持った h2 以降の div の属性」
さらにこれを
h2.midashi div , p{
などと、カンマで区切って書くと、
「midashi クラスを持った h2 以降の div の属性」
と
「midashi クラスを持った h2 以降の p の属性」
となります。
カンマではなく、空白で区切ると
h2.midashi div p{
「midashi クラスを持った h2 以降の div 以降の pの属性」
となります。
記事メインってことだからそりゃそうだと思うんだけど、それでもシンプルな枠を付けたくなります。
でも、画像使ったりとかせずにちょこちょこっとしたシンプルで簡単な css で書きたいなっと。
それでいくつか書いてみました。
css で作るシンプルな見出し枠 inline 型
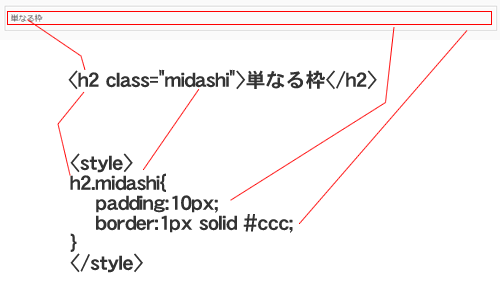
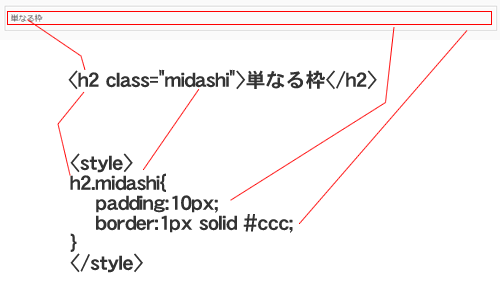
単なる枠
ソース
<h2 class="midashi">単なる枠</h2>
<style>
h2.midashi{
border:1px solid #ccc;
padding:10px;
}
</style>

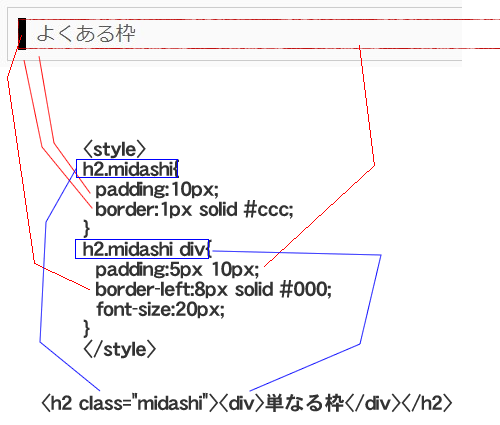
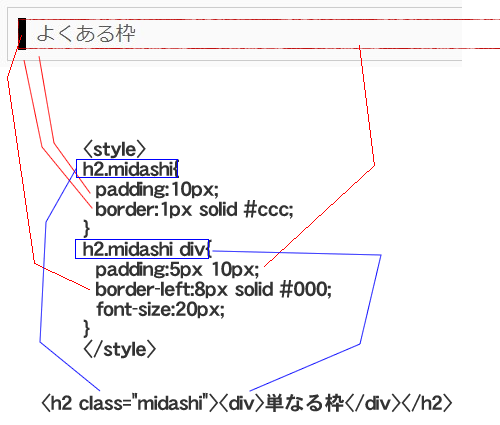
よくある枠
ソース
<h2 class="midashi"><div>よくある枠</div></h2>
<style>
h2.midashi{
border:1px solid #ccc;
padding:10px;
}
h2.midashi div{
border-left:8px solid #000;
padding:5px 10px;
font-size:20px;
}
</style>

以外にわからない css のセレクタの話をひとつ。
h2.midashi div{
h2.midashiの部分を翻訳すると
h2.midashi は、「h2 にくっついてる class midashi 」
空白をおいて div 。
つまり、「midashi クラスを持った h2 以降の div の属性」
さらにこれを
h2.midashi div , p{
などと、カンマで区切って書くと、
「midashi クラスを持った h2 以降の div の属性」
と
「midashi クラスを持った h2 以降の p の属性」
となります。
カンマではなく、空白で区切ると
h2.midashi div p{
「midashi クラスを持った h2 以降の div 以降の pの属性」
となります。
スポンサーリンク
セレクタ 空白区切りとカンマ区切り
カンマ区切り
DIV クラスa1 に囲まれたもの
DIV に囲まれたもの
Pタグに囲まれたもの
スポンサーリンク
<div class="a1">DIV クラスa1 に囲まれたもの<div>DIV に囲まれたもの<p> Pタグに囲まれたもの</p></div></div>
<style>
div.a1{
color:#f00;
}
div.a1 div{
color:#00f;
}
div.a1 div , p{
color:#f60;
}
</style>
空白区切り
DIV クラスa1 に囲まれたもの
DIV に囲まれたもの
Pタグに囲まれたもの
Pタグに囲まれたもの2個目
ああああ
<div class="a1">DIV クラスa1 に囲まれたもの<div>DIV に囲まれたもの<p> Pタグに囲まれたもの</p></div></div>
<style>
div.a1{
color:#f00;
}
div.a1 div{
color:#00f;
}
div.a1 div p{
color:#f60;
}
</style>
スポンサーリンク
