テーマの編集を更新しようとしたらエラーがでる
致命的なエラーをチェックするためにサイトと通信できないため、PHP の変更は取り消されました。SFTP を使うなど、他の手段で PHP ファイルの変更をアップロードする必要があります。
このメッセージで苦しんでいる方は、「テーマ編集」ができない?!って悩んでませんか?
ワードプレス4.9から導入された、コードのチェックの影響とかいろいろ言われていますけど、
いや、コードが間違っていれば、出るんですけどね? 間違いがない場合ですわ。
それでも
致命的なエラーをチェックするためにサイトと通信できないため、PHP の変更は取り消されました。SFTP を使うなど、他の手段で PHP ファイルの変更をアップロードする必要があります。
もしくは、
Unable to communicate back with site to check for fatal errors, so the PHP change was reverted. You will need to upload your PHP file change by some other means, such as by using SFTP.
SFTP使えって・・・つまり、FTPでダウンロードして、編集して、アップロードしろや。って話。
そんなん、ワードプレスの利便性が全然死んじゃうじゃん!
ワードプレスのコードチェックに引っかかるなら、テーマ編集のエディタのプラグインを作ってしまえ?!
で作ったら、なんと textarea のフィールドがある一定以上の状態で Fidden ~になってSUBMITできない。
え~~!
「致命的なエラーをチェックするためにサイトと通信できないため、PHP の変更は取り消されました」を回避する
これね、実は、サーバーに依存してる。
この現象が出るのは、手持ちサーバーではサクラ、ロリポップ。
つまり、WAFがONになっていて「余計な」安全性担保のために起こる。
WAFがはじいてるんだ。
サクラの場合、WAFをOFFにするには、

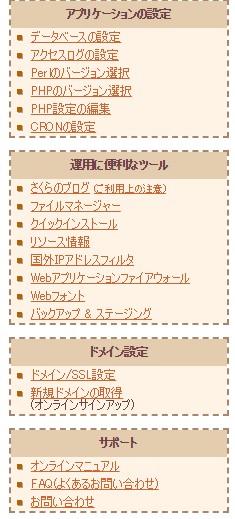
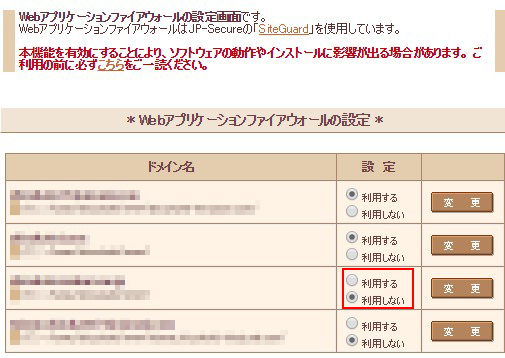
の Webアプリケーションファイアウォール を選択して、該当するドメインのWAF(* Webアプリケーションファイアウォールの設定 *)を「使用しない」に切り替える。

おためしあれ。
Wp-Editor とかのプラグインでもこの現象は起きていて、テーマ編集で泣いている方が多いということに気が付きましたので
書いておきます。
致命的なエラーをチェックするためにサイトと通信できないため、PHP の変更は取り消されました。SFTP を使うなど、他の手段で PHP ファイルの変更をアップロードする必要があります。
もしくは、
Unable to communicate back with site to check for fatal errors, so the PHP change was reverted. You will need to upload your PHP file change by some other means, such as by using SFTP.
が、出たときは、WAF(Webアプリケーションファイアウォール)を切れ?!
このWAF初心者にはつらかろう。
なんでテーマ編集できないんだ?!ってね。
検索してみても、ほとんどの人が「テーマ編集」で修正できますって書いてるし、
ファイルのパーミッションを書き込み可能にすればいいとか言うけど、
それでもできない?!って泣くじゃん?
サクラ、ロリポップは、「安全重視」ってことになってるけど、
これ、やってますってアリバイに二しかならない。
そのアリバイのために初心者を苦しめる、使い勝手を悪くする。
ユーザーを考えていないよねぇ~って思うわけ。
ということで、とりあえず、WAFを切ろう。
それでも致命的なエラーをチェックするためにサイトと通信できないため~が出たら
テーマ編集のプラグイン Wp-Editor を入れてみてください。テーマエディタでだめでも Wp-Editor だと更新できるようになることがあります。
スポンサーリンク
