ダウンロード回数を数えるワードプレスプラグイン Download Monitor
ファイルをダウンロードしてもらった回数を数えたいことってありますよね?
無料配布で何か渡すとか、どうしても何人にダウンロードしてもらったろう?って知りたいですよね?
そんなときに便利なダウンロード回数を数えてくれるDownload Monitor というプラグインがあります。
プラグイン検索キーワードは、「Download Monitor」
Download Monitor を有効にすると、ワードプレスのサイドバーに「ダウンロード」という項目が表示されます。

投稿のタイトル同様に、タイトル欄にダウンロードのタイトルを入力します。

この例では、「wp PLUGIN Download Monitor」と設定しました。

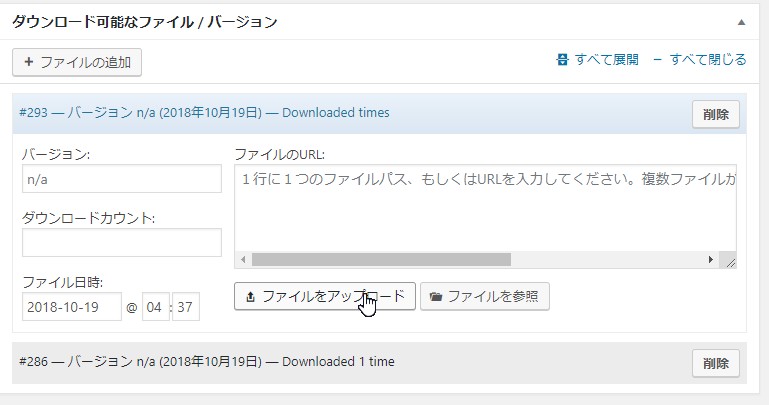
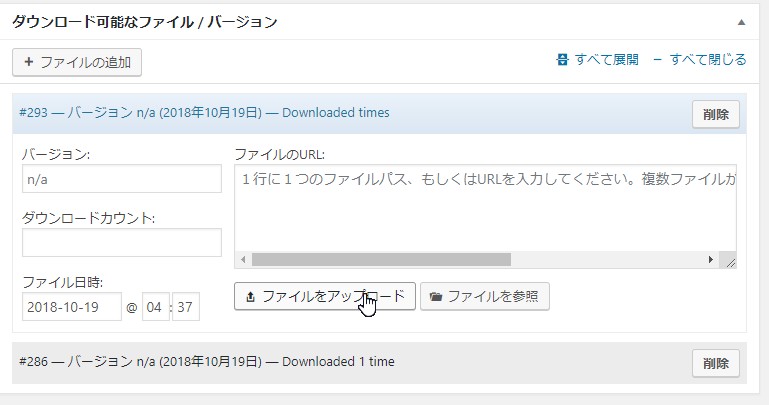
下にスクロールしていくとダウンロードしてもらうファイルの設定があります。

「ファイルをアップロード」は、メディアファイルとして指定します。
手書きでダウンロード先のURLを入力してもOKです。
バージョン番号、カウンタの初期値を設定できます。
初期値のままだとバージョン番号表示されません。
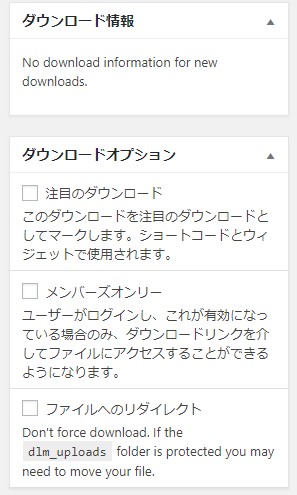
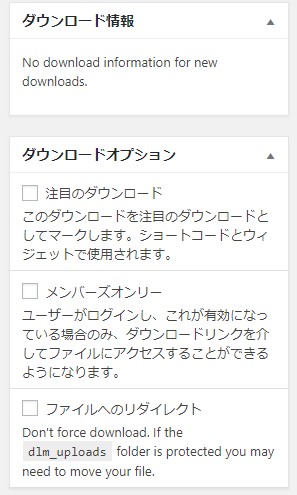
そのほか、ダウンロードオプションを設定できます。

アイキャッチに画像を設定すると後述する「デフォルトテンプレート」の「ボックス」を使った時にボックス内に表示する画像が指定できます。


投稿画面

と、簡単にダウンロードボタン/リンクを設置することができます。


一番使いそうなのが「デフォルトテンプレート」
これで、ダウンロードボタン/リンクの形を変えることができます。






その中に Download Monitor の デフォルトテンプレート が入っています。
一番、近いデザインをダウンロードしてきて、それを修正します。
ポイントとしては、ファイルの最初に出てくる 名前(以下の例では button 2) を変更します。
/**
* Download button 2
*/
さらにその名前とファイル名を一致させます。
デフォルトテンプレートのファイル名は、以下の規則で作られています。
content-download-名前.php
したがって上記例の場合だと、content-download-button2.php というファイル名にします。
あとは、内容を修正します、
修正後、Download Monitor のフォルダーの中の templates にアップロードします。
Download Monitor の設定 -> 一般 -> デフォルトテンプレートをカスタムテンプレートにしてカスタムテンプレートへ「名前」を入力します。

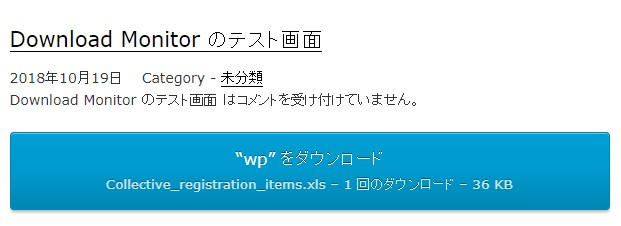
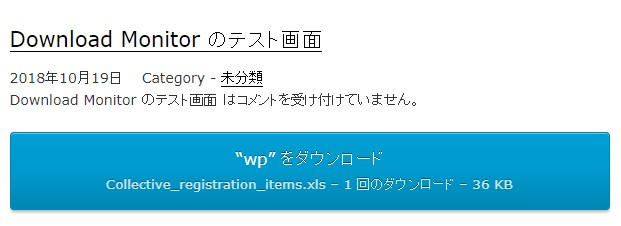
ボタンからダウンロード件数を取り除いただけですが・・・(^^;

無料配布で何か渡すとか、どうしても何人にダウンロードしてもらったろう?って知りたいですよね?
そんなときに便利なダウンロード回数を数えてくれるDownload Monitor というプラグインがあります。
Download Monitor の使い方
ワードプレスのプラグインは、いつも同じなので省略!wwwプラグイン検索キーワードは、「Download Monitor」
Download Monitor を有効にすると、ワードプレスのサイドバーに「ダウンロード」という項目が表示されます。

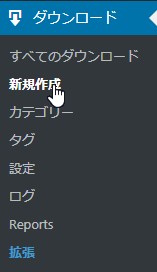
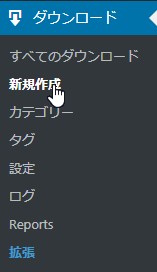
Download Monitor 新規作成
新規作成によって1つのファイルのダウンロードを決めることができます。投稿のタイトル同様に、タイトル欄にダウンロードのタイトルを入力します。

この例では、「wp PLUGIN Download Monitor」と設定しました。

下にスクロールしていくとダウンロードしてもらうファイルの設定があります。

「ファイルをアップロード」は、メディアファイルとして指定します。
手書きでダウンロード先のURLを入力してもOKです。
バージョン番号、カウンタの初期値を設定できます。
初期値のままだとバージョン番号表示されません。
そのほか、ダウンロードオプションを設定できます。

アイキャッチに画像を設定すると後述する「デフォルトテンプレート」の「ボックス」を使った時にボックス内に表示する画像が指定できます。
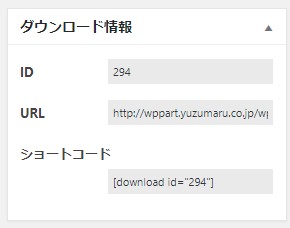
Download Monitor のページ貼り付け
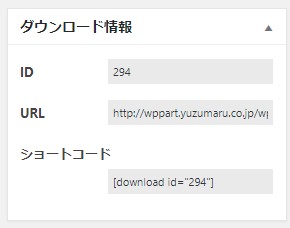
Download Monitor をページに張り付けるには、ダウンロード設定画面の右上のショートコードを貼り付けます。

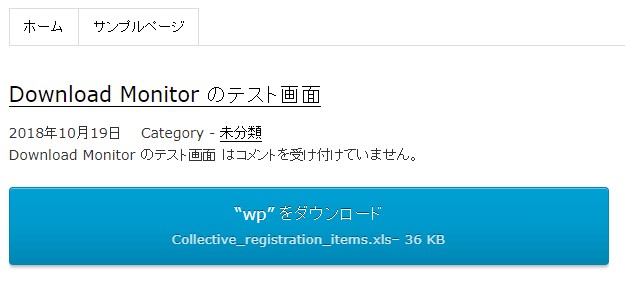
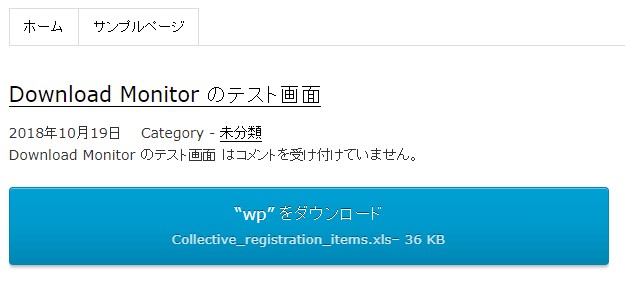
投稿画面

と、簡単にダウンロードボタン/リンクを設置することができます。

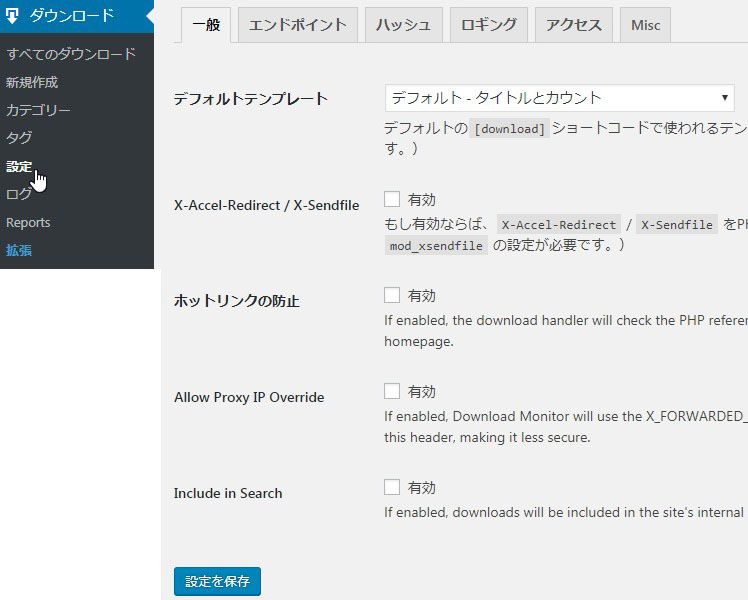
Download Monitor のカスタマイズ
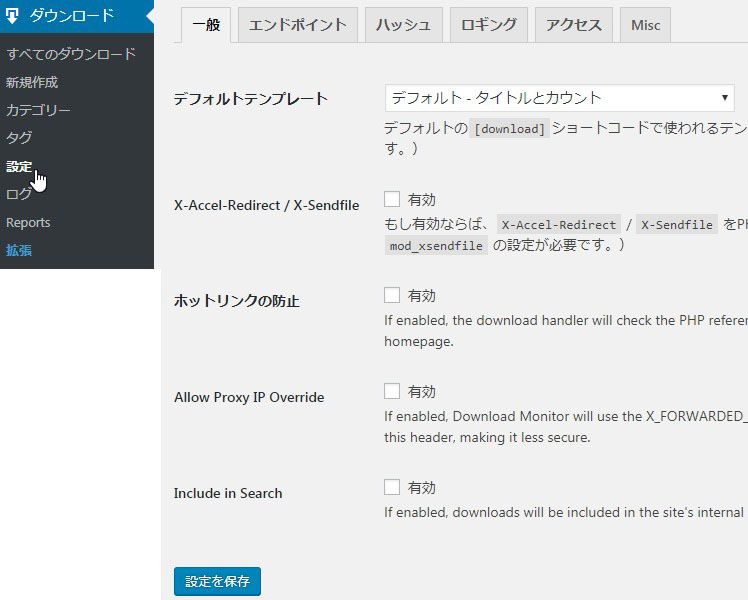
ダウンロードの「設定」で様々な動きを設定することができます。
一番使いそうなのが「デフォルトテンプレート」
これで、ダウンロードボタン/リンクの形を変えることができます。
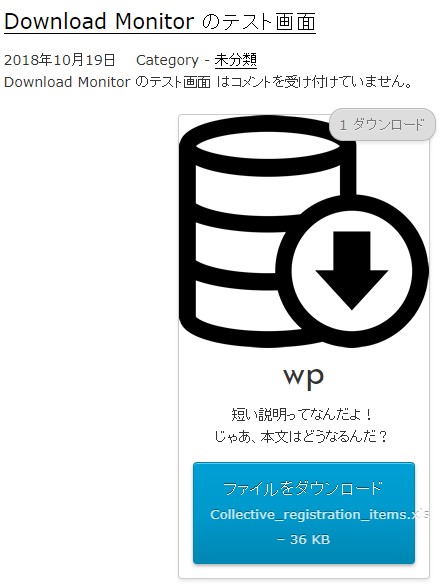
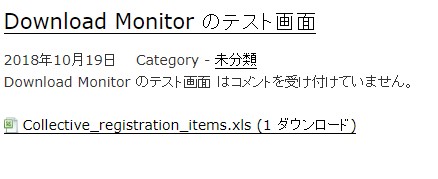
Download Monitor デフォルトテンプレート:デフォルト

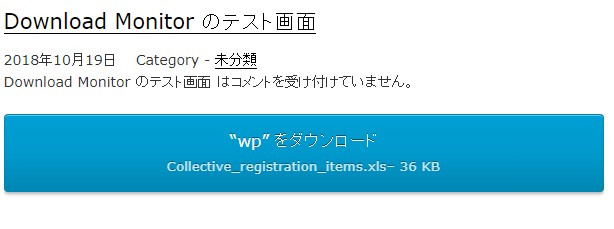
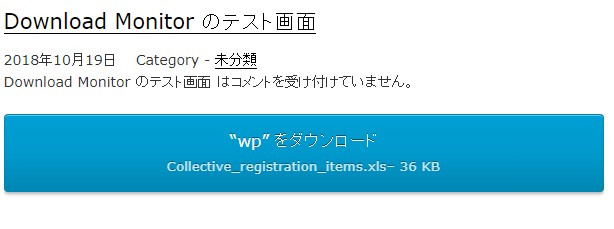
Download Monitor デフォルトテンプレート:ボタン

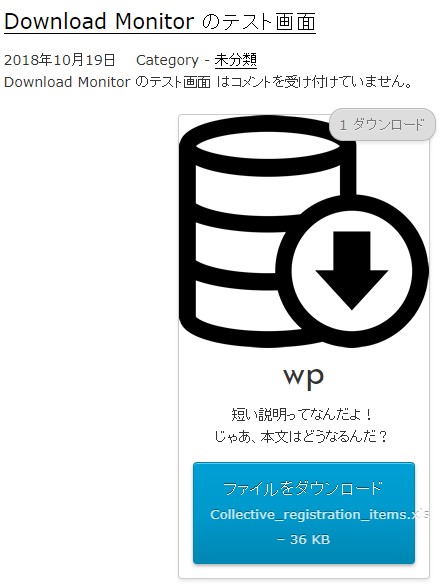
Download Monitor デフォルトテンプレート:ボックス

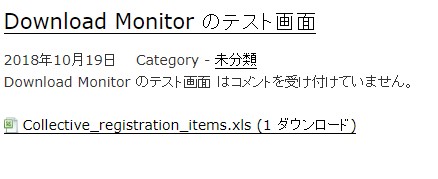
Download Monitor デフォルトテンプレート:ファイル名

Download Monitor デフォルトテンプレート:タイトル

Download Monitor デフォルトテンプレート:バージョン一覧

Download Monitor デフォルトテンプレート:カスタムテンプレート
カスタムテンプレートは、デフォルトテンプレートを自作?したものを指定できます。Download Monitor デフォルトテンプレート カスタムテンプレートの作り方
Download Monitor のフォルダーの中に templates というフォルダーがあります。その中に Download Monitor の デフォルトテンプレート が入っています。
一番、近いデザインをダウンロードしてきて、それを修正します。
ポイントとしては、ファイルの最初に出てくる 名前(以下の例では button 2) を変更します。
/**
* Download button 2
*/
さらにその名前とファイル名を一致させます。
デフォルトテンプレートのファイル名は、以下の規則で作られています。
content-download-名前.php
したがって上記例の場合だと、content-download-button2.php というファイル名にします。
あとは、内容を修正します、
修正後、Download Monitor のフォルダーの中の templates にアップロードします。
Download Monitor の設定 -> 一般 -> デフォルトテンプレートをカスタムテンプレートにしてカスタムテンプレートへ「名前」を入力します。

ボタンからダウンロード件数を取り除いただけですが・・・(^^;

スポンサーリンク
