横並びを制す。
例えばこういうやつ。3つ目は、このブログの幅が狭くて折り返してるけど横につ並ぶボックス。イメージ画像のサイズは、311px x 112px



上は、サイズドンピシャ。下は左右に1ピクセルフレームのボーダーと同じ色の隙間が空いている。

<!--▼blog-->
<div id="blog_wrap">
<div class="blog01">
<div class="blog_img">
<img src="images/blog1_bg.jpg" alt="" /></a>
</div>
<div class="blog_box">
<ul class="blog_ul">
<li><span class="date">10月15日</span><span class="cont">TEXT1</span></li>
<li><span class="date">10月02日</span><span class="cont">TEXT2</span></li>
<li><span class="date">10月15日</span><span class="cont">TEXT3</span></li>
</ul>
</div>
<div class="read_more">
<a><img src="images/read_more.jpg" alt="" width="88" height="25" /></a>
</div>
</div>
<div class="blog01">
<div class="blog_img">
<img src="images/blog1_bg.jpg" alt="" /></a>
</div>
<div class="blog_box">
<ul class="blog_ul">
<li><span class="date">10月15日</span><span class="cont">TEXT1</span></li>
<li><span class="date">10月02日</span><span class="cont">TEXT2</span></li>
<li><span class="date">10月15日</span><span class="cont">TEXT3</span></li>
</ul>
</div>
<div class="read_more">
<a><img src="images/read_more.jpg" alt="" width="88" height="25" /></a>
</div>
</div>
<div class="blog01">
<div class="blog_img">
<img src="images/blog1_bg.jpg" alt="" /></a>
</div>
<div class="blog_box">
<ul class="blog_ul">
<li><span class="date">10月15日</span><span class="cont">TEXT1</span></li>
<li><span class="date">10月02日</span><span class="cont">TEXT2</span></li>
<li><span class="date">10月15日</span><span class="cont">TEXT3</span></li>
</ul>
</div>
<div class="read_more">
<a><img src="images/read_more.jpg" alt="" width="88" height="25" /></a>
</div>
</div>
<div style="clear:both;"></div><br clear="all">
</div>
<!--▲blog 終了-->
<style type="text/css">
#blog_wrap {
float: left;
margin-bottom: 39px;
}
#blog_wrap .blog01 {
height: 235px;
width: 311px;
float: left;
position: relative;
margin-right: 13px;
}
#blog_wrap .blog02 {
height: 235px;
width: 311px;
float: left;
position: relative;
margin-right: 14px;
}
#blog_wrap .blog03 {
height: 235px;
width: 311px;
float: left;
position: relative;
}
.blog_img {
height: 112px;
}
.blog_ul {
line-height: 1.4em;
}
.blog_box {
height: 84px;
padding-top: 13px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-right-color: #e7e7e7;
border-bottom-color: #e7e7e7;
border-left-color: #e7e7e7;
}
</style>

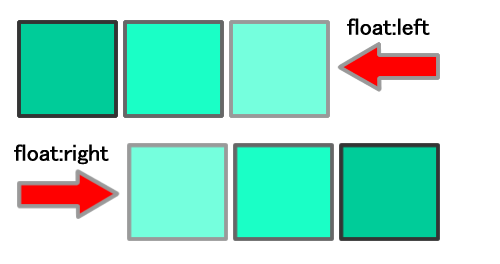
箱を横に並べる原理
箱を左寄せ(float:left)にしておいて、右マージンをつけて領域を確保してやる。
箱の一番下にリンクなどを付ける原理
箱の中にコンテンツをいれて、箱の一番下にリンクを付けるということは、blog_img , blog_box という2つのコンテンツの高さを持った器の外側(下)にボックスを置くということ。
フレームから飛び出した画像
画像に関するコツとして、画像は上下2つのブロックに分けて考える。上は、サイズドンピシャ。下は左右に1ピクセルフレームのボーダーと同じ色の隙間が空いている。

スポンサーリンク