
tecinfo


Unchecked runtime.lastError: The message port closed before a response was received.の解決策

ロボフォームのようなパスワードを保存する拡張機能

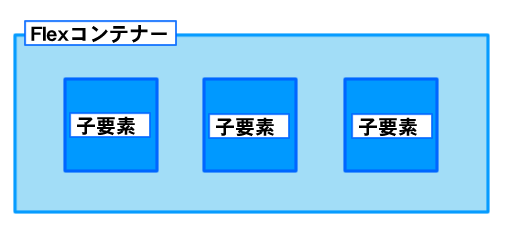
flexbox インストールなど面倒なことなしにDIV BOX を横に並べるクラス

vba タスクに IE が残る

wp datepicker 特定の項目で動かない。

プラグインの管理画面でHTMLの入力を許すフィールドの扱い方

ワードプレスのフッターにある jQueryの読み込みをヘッダーで出力させる

ワードプレスで jQuery の後に script を読み込ませる方法(動的スクリプトもOK)

スクレイピング|WEBサイトのページを読み取る方法

javascript で タグで囲まれた(挟まれた)文字列を抜き出す。

ワードプレスのダッシュボードにメニューを追加 アイコンを Awesomeで作る

ワードプレスの投稿のテキストモードに文字色、背景色を選択するボタンを付ける

ワードプレスの AddQuckTag のように 編集ボタンをつける