レスポンシブ対応の表を簡単に作る方法
[toc heading_levels=”2,3,4″]
表を作るというと通常 table タグを使いますが、これってレスポンシブに対応させるのに苦労します。
私の場合、コマンド一発で table を レスポンシブ にするプラグインを自作しているので、あまり苦労はしませんが。
そういったプラグインを持っていない方が大方。
結論を言えば table タグの代わりに class で対応させてしまう方法が有ります。
それが、「フレームワーク」といわれるもので 進化した CSS で行うことができます。
現在主流になりつつあるのが bootstrap というフレームワークです。
bootstrap が主流になりつつある原因の一つがフリーランスのデザイナーさんが使っていることが挙げられます。
フリーランスのデザイナーさんが使うということは、無料で使える、理解が簡単という特徴があるということがうかがえます。
実際、私も使ってみて、覚えることがほとんどなく、その割に思い通りの表を作ることができる。
・bootstrap のファイルをインターネット経由で読み込む。
・bootstrap のサイトから bootstrap をダウンロードしてサイトに取り込んで使う。
前者は、bootstarp のサーバーが何かの理由で読めなくなったりすると、こちらのサイトが壊れるというリスクを含みます。
後者は、そういったリスクはありませんが、常に最新のバージョンではなくなるというデメリットがあります。
でも、一度動いたものは触らないというのが、私の業界の鉄則なので、そこは問題になりません。
ソースをダウンロードしてサイトにアップして使う方法がお勧めです。
ここで注意すべきは、bootstarp.min.js の読み込みの前に JQuery を読み込んでおく必要があるということです。

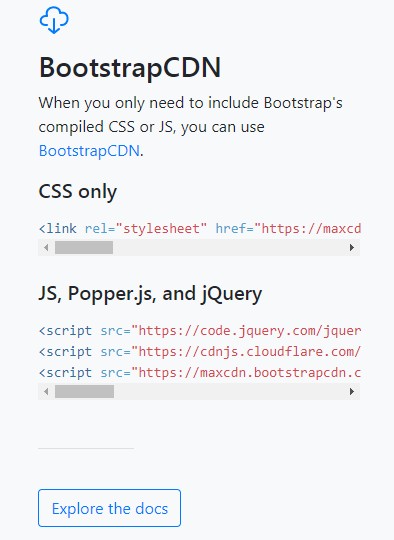
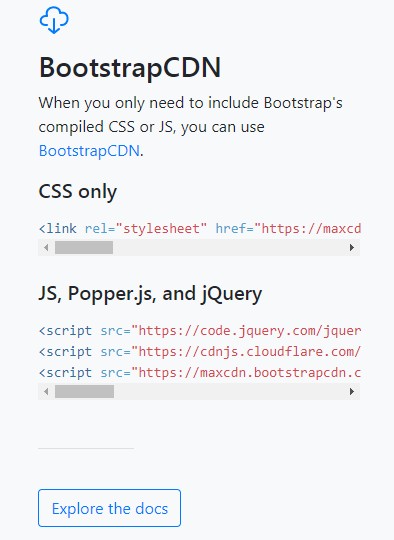
こちらのサイトの下の方に大事なことがかかれています。

CSSだけの場合と js を読み込ませる場合の2通り。
実は、bootstarp は、テーブルタグのようなことを実現するグリッドシステムだけではなく、他にも機能を持っています。
つまり、グリッドシステムだけを使うのであれば、js は取り込まなくてもかまわないということです。
これをこのまま、サイトへアップロードして呼び出せばOKです。

仮にテーマフォルダーに入れるとすると

以下のような記述を足せばOKです。
もちろん、WP の取り込んでいる JQuery の設定の後にです。
使い方は、
と、クラスで指定します。
あまり必要は感じません。
bootstarp のグリッドシステムは、横方向に12分割されていると考えてください。
1つのセルサイズに対していくつ割り当てるかを指示することでセルのサイズを決めることができます。
その書き方が、 class=”col-XX-{何個分}” という書き方をします。
行は、class=”row” で指定します。
例えば、以下のようなテーブルの場合。
グリッドシステムは、class .container もしくは container-fluid のクラスのブロック内に記述します。
(.containerは左右に余白が入り、.container-fluid指は左右の余白が入らない)
行を増やしたい場合は、class=”row” のブロックを増やしていけばいいだけです。
ここが理解で来たら(といっても横方向12分割のいくつ分をセルに割り当てるかってだけの原理ですが)少しづつ属性も覚えていくとさらに便利です。
前述の col-xx-4 の指定は理解できたと思いますけど、 xx の部分に当たる sm は、なんでしょう?
これはグリッドシステムの単位と考えるとわかりやすいかも。同時にデバイスの指定でもあります。
つまり、セル幅の基準を指定するという考え方でいいでしょう。
col-{prefix}-offset-* オフセット 何もないセル
そのほか、覚えておくと便利なのが width と height のデフォルトセットです。
widthは、w-25 , w-50 , w-75 , w-100
heightは、h-25 , h-50 , h-75 , h-100
それぞれ % 指定されています。
ex.
私の場合、コマンド一発で table を レスポンシブ にするプラグインを自作しているので、あまり苦労はしませんが。
そういったプラグインを持っていない方が大方。
結論を言えば table タグの代わりに class で対応させてしまう方法が有ります。
それが、「フレームワーク」といわれるもので 進化した CSS で行うことができます。
現在主流になりつつあるのが bootstrap というフレームワークです。
bootstrap が主流になりつつある原因の一つがフリーランスのデザイナーさんが使っていることが挙げられます。
フリーランスのデザイナーさんが使うということは、無料で使える、理解が簡単という特徴があるということがうかがえます。
実際、私も使ってみて、覚えることがほとんどなく、その割に思い通りの表を作ることができる。
レスポンシブ対応の表をbootstrapで簡単に作る方法。急ぎの方必見
bootstarp を使う準備
bootstrap をサイトに適用するには、2通りの方法が有ります。・bootstrap のファイルをインターネット経由で読み込む。
・bootstrap のサイトから bootstrap をダウンロードしてサイトに取り込んで使う。
前者は、bootstarp のサーバーが何かの理由で読めなくなったりすると、こちらのサイトが壊れるというリスクを含みます。
後者は、そういったリスクはありませんが、常に最新のバージョンではなくなるというデメリットがあります。
でも、一度動いたものは触らないというのが、私の業界の鉄則なので、そこは問題になりません。
ソースをダウンロードしてサイトにアップして使う方法がお勧めです。
bootstrap のファイルをインターネット経由で読み込む。
サイトのヘッダ部に以下を追加します。(footer.php の下の方がバッティングの可能性がすくなくていいかも) :
<!-- jQuery(必須) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
:
<!-- BootstrapのCSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- BootstrapのJS -->
<script src="js/bootstrap.min.js"></script>
:
ここで注意すべきは、bootstarp.min.js の読み込みの前に JQuery を読み込んでおく必要があるということです。
・bootstrap のサイトから bootstrap をダウンロードしてサイトに取り込んで使う。
こちらから⇒BootStrap ダウンロード bootstarp のソースをダウンロードしてきます。
こちらのサイトの下の方に大事なことがかかれています。

CSSだけの場合と js を読み込ませる場合の2通り。
実は、bootstarp は、テーブルタグのようなことを実現するグリッドシステムだけではなく、他にも機能を持っています。
■CSSで実現
見出し
テーブル
ボタン
画像
■コンポーネントで実現
ナビゲーション
グローバルナビ
パンくずリスト
パネル
■Javascriptで実現
スライドショー
モーダルウィンドウ
見出し
テーブル
ボタン
画像
■コンポーネントで実現
ナビゲーション
グローバルナビ
パンくずリスト
パネル
■Javascriptで実現
スライドショー
モーダルウィンドウ
つまり、グリッドシステムだけを使うのであれば、js は取り込まなくてもかまわないということです。
bootstrap をダウンロードして使うときの実際
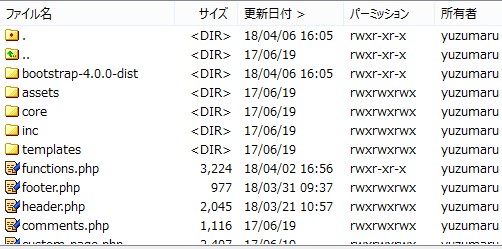
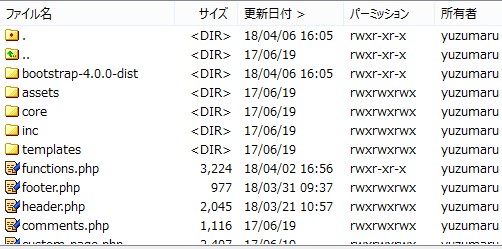
bootstarp からファイルをダウンロードして解凍すると以下のような css と js の入ったフォルダーが展開されます。これをこのまま、サイトへアップロードして呼び出せばOKです。

仮にテーマフォルダーに入れるとすると

以下のような記述を足せばOKです。
<!-- BootstrapのCSS -->
<link href="<?php wp-template-direcotru_uri(); ?>/bootstrap-4.0.0-dist/css/bootstrap.min.css" rel="stylesheet">
<!-- BootstrapのJS -->
<script src="<?php wp-template-direcotru_uri(); ?>/bootstrap-4.0.0-dist/js/bootstrap.min.js"></script>
もちろん、WP の取り込んでいる JQuery の設定の後にです。
CSS だけで使える bootstarp の機能説明
見出し
これは単に、h1~h6までの見出しのサイズが定義してあるstyleです。使い方は、
<div class="h1"> ~ </div>
と、クラスで指定します。
あまり必要は感じません。
テーブル
要するにグリッドシステムです。bootstarp のグリッドシステムは、横方向に12分割されていると考えてください。
1つのセルサイズに対していくつ割り当てるかを指示することでセルのサイズを決めることができます。
その書き方が、 class=”col-XX-{何個分}” という書き方をします。
| col-xx-1 | col-xx-1 | col-xx-1 | col-xx-1 | col-xx-1 | col-xx-1 | col-xx-1 | col-xx-1 | col-xx-1 | col-xx-1 | col-xx-1 | col-xx-1 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| col-xx-3 | col-xx-3 | col-xx-3 | col-xx-3 | ||||||||
| col-xx-4 | col-xx-4 | col-xx-4 | |||||||||
| col-xx-6 | col-xx-2 | col-xx-4 | |||||||||
行は、class=”row” で指定します。
例えば、以下のようなテーブルの場合。
| 1番セル | 2番セル | 3番セル |
<div class="container">
<div class="row">
<div class="col-sm-4">1番セル</div>
<div class="col-sm-4">2番セル</div>
<div class="col-sm-4">3番セル</div>
</div>
</div>
グリッドシステムは、class .container もしくは container-fluid のクラスのブロック内に記述します。
(.containerは左右に余白が入り、.container-fluid指は左右の余白が入らない)
行を増やしたい場合は、class=”row” のブロックを増やしていけばいいだけです。
bootstarp のグリッドシステムの「セル幅」
bootstarp のグリッドシステムは、前述のようにものすごく簡単です。ここが理解で来たら(といっても横方向12分割のいくつ分をセルに割り当てるかってだけの原理ですが)少しづつ属性も覚えていくとさらに便利です。
前述の col-xx-4 の指定は理解できたと思いますけど、 xx の部分に当たる sm は、なんでしょう?
これはグリッドシステムの単位と考えるとわかりやすいかも。同時にデバイスの指定でもあります。
| デバイス | 表示幅 | class属性 | コンテナの最大幅 | 列の最大幅 |
|---|---|---|---|---|
| PC(大) | 1200px以上 | col-lg-xx | 1170px | 95px |
| PC | 992px以上 | col-md-xx | 970px | 78px |
| タブレット | 768px以上 | col-sm-xx | 750px | 60px |
| スマートフォン | 768px未満 | col-xs-xx | 自動 | 自動 |
bootstarp のグリッドシステムの「属性」
hidden-{prefix} 表示非表示 PCやタブレットでは非表示にしたいなどという仕様に対応できます。col-{prefix}-offset-* オフセット 何もないセル
そのほか、覚えておくと便利なのが width と height のデフォルトセットです。
widthは、w-25 , w-50 , w-75 , w-100
heightは、h-25 , h-50 , h-75 , h-100
それぞれ % 指定されています。
ex.
<div class="row">
<div class="col-sm-4 w-25">
<div class="col-offset-4"> ← 4個分空欄
<div class="col-sm-4 w-25 hidden-xs"> ← スマートフォンの場合表示されないセル
</div>
スポンサーリンク
