before content で設定したアイコン 文字が化ける
before content で設定したアイコン 文字が化けることって結構あります。
前のところではでていたのになんで?
かなりイラつきます。
答えは結構簡単なこと。
google chrome を使っている場合(というか使った方が html や css 、 javascript のデバッグの時に楽だぉ)
デベロッパーツールで化けている文字を選択してみます。

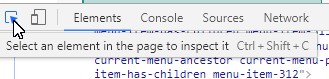
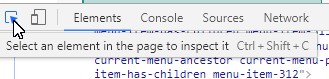
要素選択モードに切り替えます。

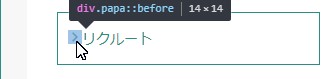
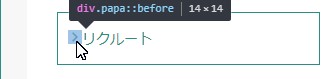
特殊文字を出している部分を選択します。

フォントファミリーを設定してあります。

このフォントファミリーを設定せずに before content で フォント依存文字を使うと化けてしまう。
before content の解説では、ほとんどがテーマ依存した状態なので いきなり特殊文字を書き込んでも表示されますが、何かしらの理由でフォントを取り込んで使っている場合、明示的にフォントファミリーを指定しないと before content で文字化けを起こします。
明示的な宣言は、結構大事。お気を付けください。
前のところではでていたのになんで?
かなりイラつきます。
答えは結構簡単なこと。
before content は効いているのか?
何か化けて表示されているというのは、とりあえず before は効いているということになります。google chrome を使っている場合(というか使った方が html や css 、 javascript のデバッグの時に楽だぉ)
デベロッパーツールで化けている文字を選択してみます。

要素選択モードに切り替えます。

特殊文字を出している部分を選択します。

フォントファミリーを設定してあります。

このフォントファミリーを設定せずに before content で フォント依存文字を使うと化けてしまう。
before content の解説では、ほとんどがテーマ依存した状態なので いきなり特殊文字を書き込んでも表示されますが、何かしらの理由でフォントを取り込んで使っている場合、明示的にフォントファミリーを指定しないと before content で文字化けを起こします。
before content で設定したアイコン 文字が化ける場合の対策まとめ
気が付いてしまえば、大したことじゃないんですが、気が付くまでは結構はまります。明示的な宣言は、結構大事。お気を付けください。
スポンサーリンク
