メニューのカスタマイズプラグインMax Mega Menuでメニューのカスタマイズがめっちゃめちゃ簡単にできた。
殆ど使わないだろうプラグインを見つけちゃいました。
メニューをカスタマイズするプラグイン。
ところが、これがなかなか秀逸。
その名も Max Mega Menu 。
メニューのCSSを設定してくれて、何より助かるのが、メニューをレスポンシブ化をしてくれる。
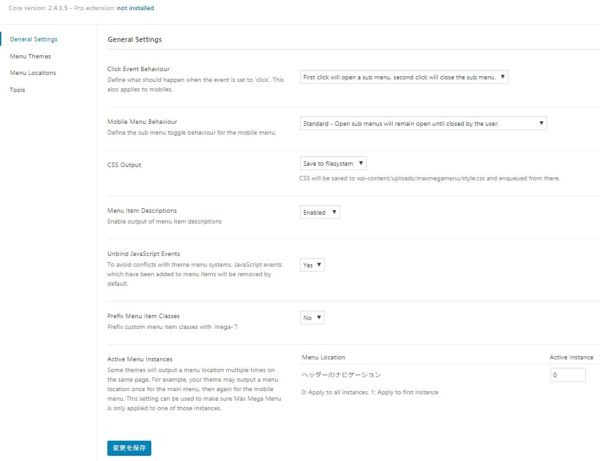
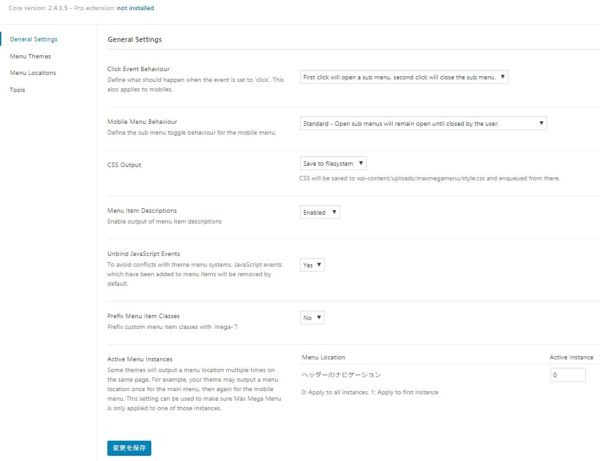
有効化するとダッシュボードに↓のような設定画面が表れます。

設定画面です。

何個目のメニューに対しアクティブにするか。
Max Mega Menu のウィジェット型メニューは、様々なタイプのメニューが準備されていて、ちょっと使い勝手のいいメニューを作り、配置することができます。
メニューをカスタマイズするプラグイン。
ところが、これがなかなか秀逸。
その名も Max Mega Menu 。
メニューのCSSを設定してくれて、何より助かるのが、メニューをレスポンシブ化をしてくれる。
Max Mega Menu の使い方
プラグインの新規追加で Max Mega Menu をエントリーすると検索に引っかかってくれます。有効化するとダッシュボードに↓のような設定画面が表れます。

設定画面です。

General Settings
Click Event Behaviour
クリックイベントの動作を指定します。- First click will open a sub menu, second click will close the sub menu.
最初にクリックするとサブメニューが開き、2回目にクリックするとサブメニューが閉じます。 - First click will open a sub menu, second click will follow the link.
最初のクリックはサブメニューを開き、2番目のクリックはリンクをたどります。
Mobile Menu Behaviour
モバイルメニューの動作- Standard – Open sub menus will remain open until closed by the user.
標準 – 開いているサブメニューは、ユーザーが閉じるまで開いたままです。 - Accordion – Open sub menus will automatically close when another one is opened.
アコーディオン – 開いているサブメニューは、別のメニューを開くと自動的に閉じます。
CSS Output
CSS出力- Save to filesystem
ファイルシステムに保存する - Output in head
<head>部へ出力 - Don’t output CSS
CSS を出力しない
Menu Item Descriptions
メニュー項目の説明の出力- Disabled
有効にしない - Enabled
有効にする
Unbind JavaScript Events
JavaScriptイベントのアンバインド。テーマメニューシステムがバインドしているjavascriptとのバッティングを回避するため、メニュー項目に追加されたJavaScriptイベントを削除- Yes
イベント削除 - No
削除しない
Prefix Menu Item Classes
カスタムメイドのアイテムクラスに ‘mega-‘を付ける。クラス名のバッティングを避けるためにプレフィックス(接頭文字)をつける。- NO
つけない - YES
つける
Active Menu Instances
1ページに複数メニューがあった時の挙動何個目のメニューに対しアクティブにするか。
Menu Themes
メニューのデザインを設定できます。Select theme to edit
ターゲットとするメニューを選択できます。General Settings
全体のデザインを設定します。Menu Bar
メニューバーのデザインを設定します。Mega Menus
Max Mega Menu のデザインを設定します。Max Mega Menu のウィジェット型メニューは、様々なタイプのメニューが準備されていて、ちょっと使い勝手のいいメニューを作り、配置することができます。
Flyout Menus
ユーザーが列ヘッダーの上にマウスを置いたときにのデザインを設定します。Mobile Menu
モバイルのデザインを設定します。Custom Styling
CSSを設定することができます。スポンサーリンク
