記事投稿中にちょちょっと画像加工。ドロー系+ペイント系画像加工プラグインDrawIt
記事を書いている時に画像をアップしたいねってスクリーンショットを撮るよね?
そうするとサイズがでかいからワードプレスのメディアの編集を使ってサイズを調整。
まま、そこまではいいわけだ。
でも、あ、ここを赤枠で囲みたいとか思った時にはあとの祭り。
ローカルでフォトショップやGIMPを使って加工して、それかr再びアップロード。。。ってめんどくせー!
第一、フォトショップやGIMP軌道に時間かかる。
ワードプレスのメディア編集がもう少しパワーがあれば。。。と思うことが多々あります。
偶然みつけたんだけど、DrawIt って知ってる?
見つけたときは、こんなものいらねー!って思ってほっぽといたんだけど、
ある日、ちょっと赤枠で囲みわすれた?!ってときに思い出して起動してみた。
あ~~~、なんて楽なの・・・
あとは、インストール捨て、有効化すればインストールは、おしまい。
つまり、起動は、投稿画面から。
なぜメディアから起動できないんだろう?
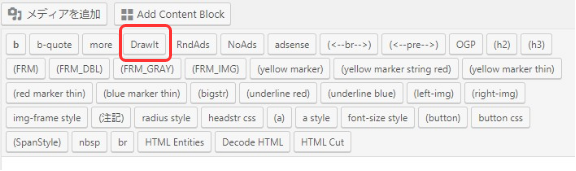
投稿画面からの起動は2か所。
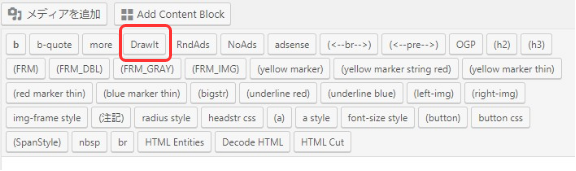
AddQuickTagを入れてると起動ボタンが見つけにくいんですが・・・ここにボタンがある。

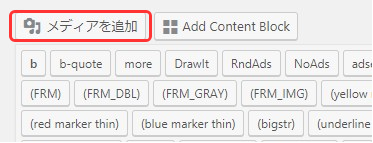
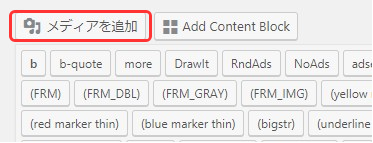
もう一か所は、投稿画面のメディアから。



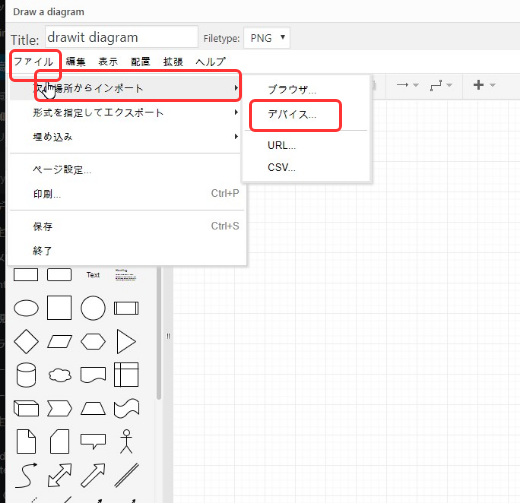
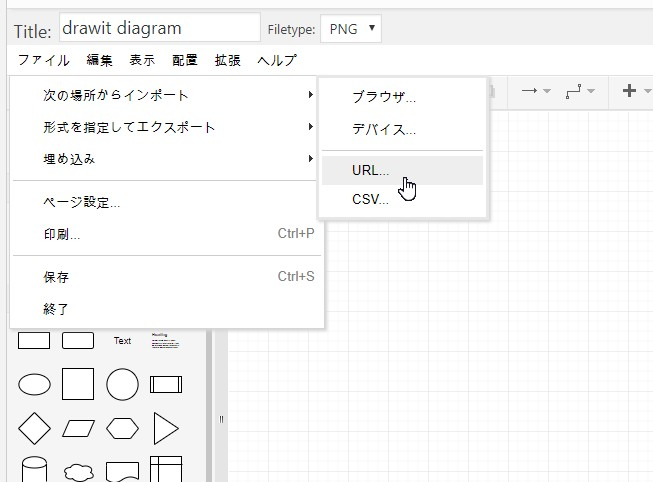
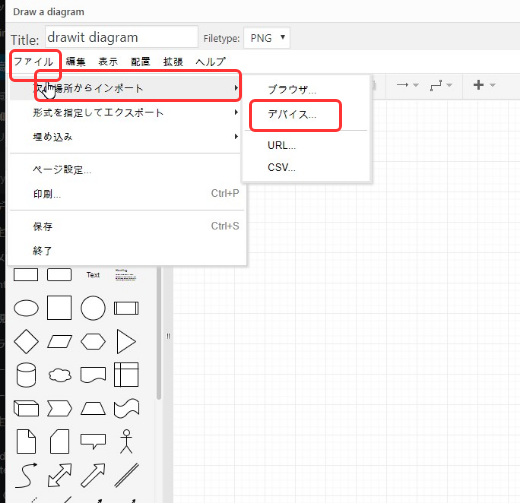
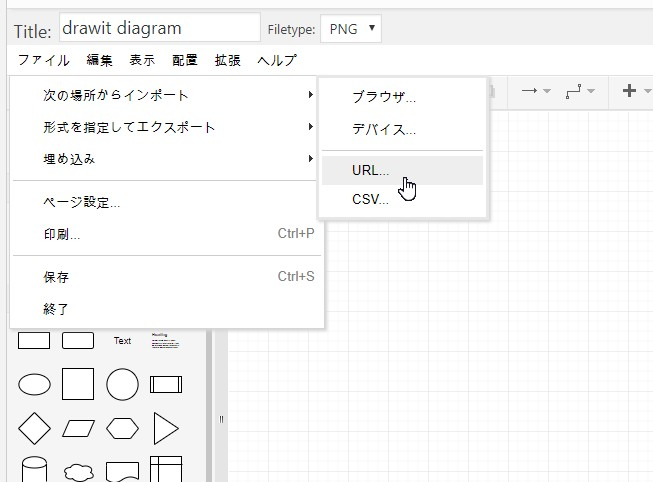
ファイル⇒インポート⇒デバイス
で、ローカルマシンのファイルを散りこむことができる。
なぜか、既存のメディアライブラリに入っている画像は取り込めない。
みんなで使えば、今後のバージョンアップでリリースされるかも。
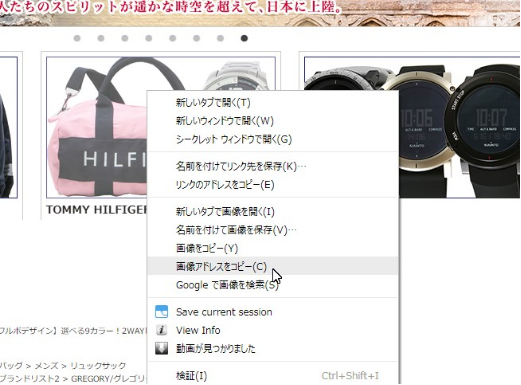
面白いのは、URLから取り込めることだ。
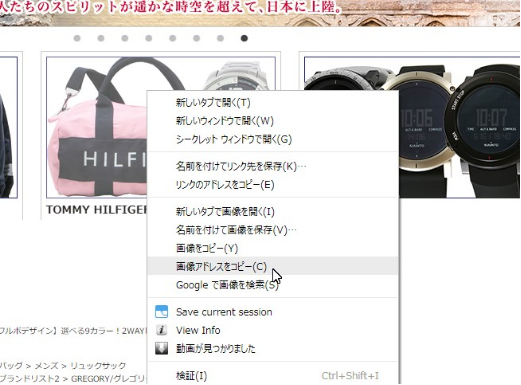
例えば、使いたい画像で右クリックして画像のリンクを取り込む。

それからDrawItを起動してURLからインポートさせることができる。

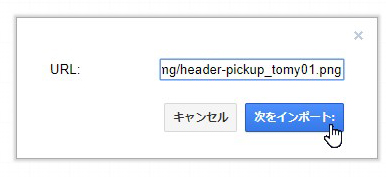
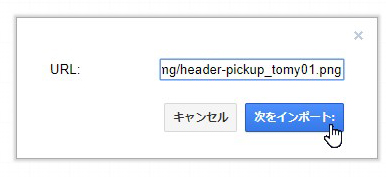
画像のURLを入力

返す返す、なぜメディアに登録してある画像を取り込めないんだろう。
編集して「保存」すると画像がメディアに保存されるのと同時に、記事にタグが埋め込まれる。
実に惜しい・・・メディアからとりこめないので、加工した画像を再び下降したいと思ったとき、
URLで取り込むとか、再びデバイスから取り込むとかしないといけない。
ほんと、残念なプログラムだ。
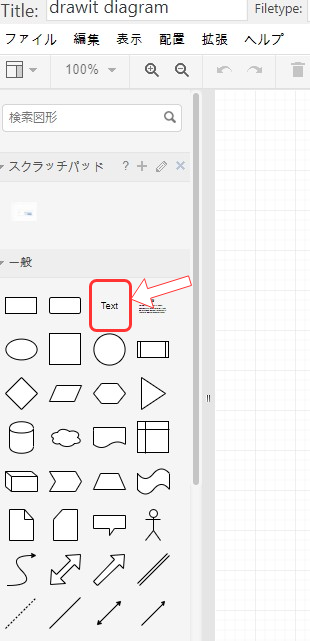
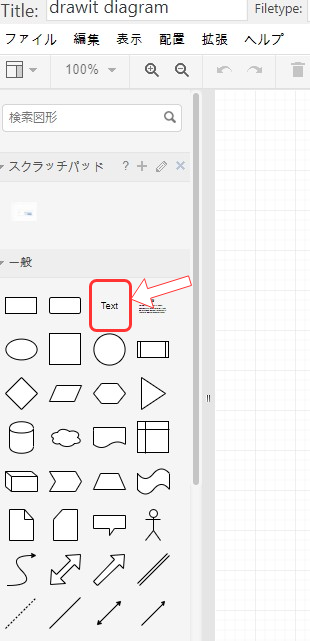
あ、ちなみに文字は、ここね?

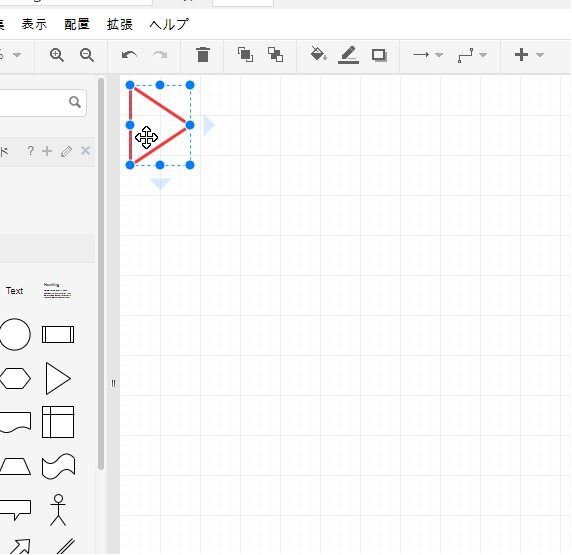
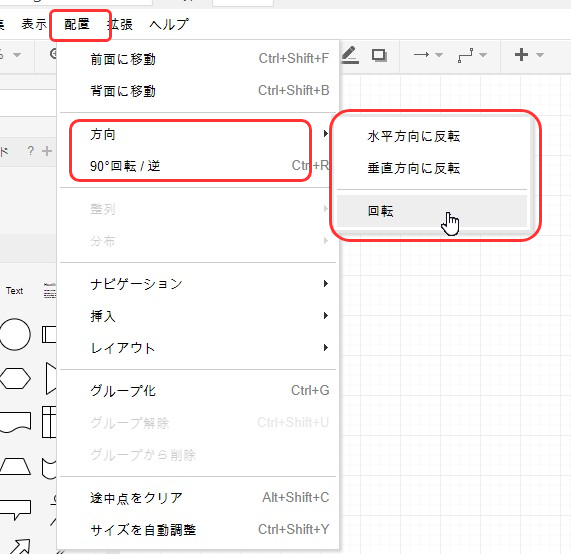
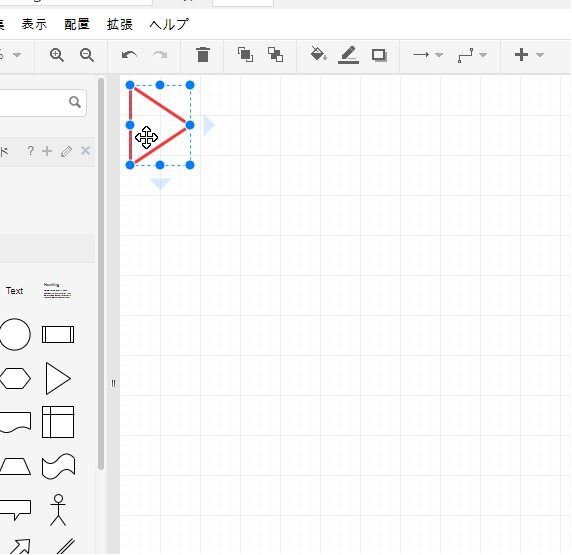
あと使うのは、図形の回転とかかな。
図形を選択して

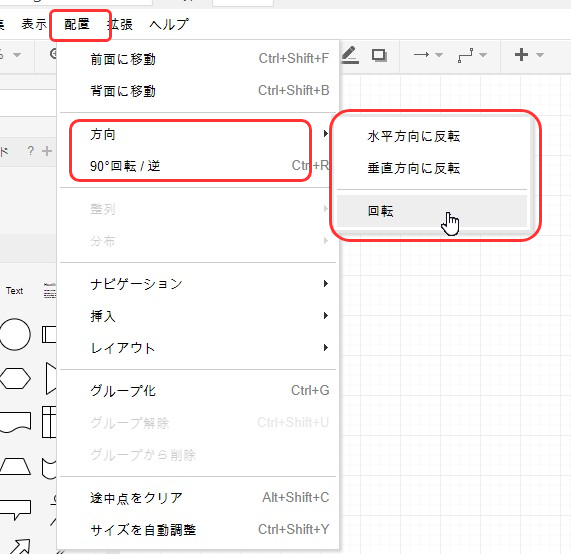
配置⇒方向⇒回転

基本は、フォトショ、イラレ、GIMPでの加工。
ちょっとだけ使いたい画像の加工のときはちょっとだけ便利なプラグイン。
(DrawIt ってホントは、フローチャートとかを作るためのツールってことで、画像加工がもくてきでつくられたツールではないということも覚えておくとイライラしない)
これを入れておくとどれだけメモリを持っていかれるのかは不明。
使い込むほどのものでもないし、ちょっとした解説のときの画像加工には入れておくと便利なプラグイン。
プログラム的には、すげーってレベルだけど、使う場面がイマイチ・・・疑問。
あると便利、なくてもさほど不便を感じないという不思議なプラグインwww
そうするとサイズがでかいからワードプレスのメディアの編集を使ってサイズを調整。
まま、そこまではいいわけだ。
でも、あ、ここを赤枠で囲みたいとか思った時にはあとの祭り。
ローカルでフォトショップやGIMPを使って加工して、それかr再びアップロード。。。ってめんどくせー!
第一、フォトショップやGIMP軌道に時間かかる。
ワードプレスのメディア編集がもう少しパワーがあれば。。。と思うことが多々あります。
偶然みつけたんだけど、DrawIt って知ってる?
見つけたときは、こんなものいらねー!って思ってほっぽといたんだけど、
ある日、ちょっと赤枠で囲みわすれた?!ってときに思い出して起動してみた。
あ~~~、なんて楽なの・・・
Drawit の使い方
Drawit の インストール
Drawit は、ワードプレスのプラグインなので、いつものようにプラグインの新規追加⇒プラグイン検索で Drawit で検索するとすぐに見つかる。あとは、インストール捨て、有効化すればインストールは、おしまい。
Drawit の 起動
起動してしまえば、便利なんだけど、なぜか開発コンセプトが不明。つまり、起動は、投稿画面から。
なぜメディアから起動できないんだろう?
投稿画面からの起動は2か所。
AddQuickTagを入れてると起動ボタンが見つけにくいんですが・・・ここにボタンがある。

もう一か所は、投稿画面のメディアから。


加工するファイルを読み込む

ファイル⇒インポート⇒デバイス
で、ローカルマシンのファイルを散りこむことができる。
なぜか、既存のメディアライブラリに入っている画像は取り込めない。
みんなで使えば、今後のバージョンアップでリリースされるかも。
面白いのは、URLから取り込めることだ。
例えば、使いたい画像で右クリックして画像のリンクを取り込む。

それからDrawItを起動してURLからインポートさせることができる。

画像のURLを入力

返す返す、なぜメディアに登録してある画像を取り込めないんだろう。
編集して「保存」すると画像がメディアに保存されるのと同時に、記事にタグが埋め込まれる。
実に惜しい・・・メディアからとりこめないので、加工した画像を再び下降したいと思ったとき、
URLで取り込むとか、再びデバイスから取り込むとかしないといけない。
ほんと、残念なプログラムだ。
DrawIt の機能
基本は、図形を追加すること。あ、ちなみに文字は、ここね?

あと使うのは、図形の回転とかかな。
図形を選択して

配置⇒方向⇒回転

DrawIt まとめ
まだまだ多くの機能があるけど、足りない機能も多い。基本は、フォトショ、イラレ、GIMPでの加工。
ちょっとだけ使いたい画像の加工のときはちょっとだけ便利なプラグイン。
(DrawIt ってホントは、フローチャートとかを作るためのツールってことで、画像加工がもくてきでつくられたツールではないということも覚えておくとイライラしない)
これを入れておくとどれだけメモリを持っていかれるのかは不明。
使い込むほどのものでもないし、ちょっとした解説のときの画像加工には入れておくと便利なプラグイン。
プログラム的には、すげーってレベルだけど、使う場面がイマイチ・・・疑問。
あると便利、なくてもさほど不便を感じないという不思議なプラグインwww
スポンサーリンク
