wp 5.0.3 エディタを前のバージョンに戻す
WP(ワードプレス) の バージョンを 5.0.3 にあげたら、なんとエディタが変わった!
以前から通知されていたように、投稿のエディタが Gutenberg(グーデンベルグ)というエディタに切り替わったのだね。
別名でブロックエディタというそうだ。
ところが、このGutenberg(グーデンベルグ)は、巷では「使いにくい!」と大評判!www
いや、がんばって使おうとおもったのさ。コードエディタだけで(笑)
コードエディタにしてもブロックエディタにしても使いにくい。
AddQucikTagとかも使えない?ざっと見た感じでは使えなかった。
ただ、Gutenberg(グーデンベルグ)には、カラムとか、ボタンとかのブロックを挿入できるので、そこらは便利。
でも細かく設定したい、ある程度HTMLやCSSの知識を持った方にとっては、それらも「いらね!」って機能だ。
かくいう私めもカラムは bootstrap でいいわい!って思ってたりするので Gutenberg(グーデンベルグ)は、めちゃめちゃ邪魔だ。
ワードプレスの新しいエディタGutenberg(グーデンベルグ)を旧エディタ(クラシックエディタ)に戻すには、
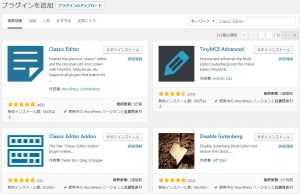
「Classic Editor」というプラグインをインストールすればいい。
Classic Editor プラグインは、インストールして有効化するだけでOK。


さらに、Classic Editor Addon というプラグインも入れておくとさらにいい。
※Classic Editor Addon プラグインもインストールして有効化するだけでOK。
だけど、MySQLのバージョンが5.4以上でないとインストールできないのでサクラサーバーとか使っている方は注意が必要。
旧エディタで作っていて Gutenberg(グーデンベルグ) に切り替えると、ワードプレスの新しいエディタは、`<head>`セクションに2セットのスタイルを追加します。
これって勝手にPタグ入れられるのと同じこと。
まぁスタイルなので影響は出ませんけど、表示のソースにスタイルがぶら下がります。それは、気持ちよくないw
もちろん、意識してそのページの投稿は、新しいエディタ Gutenberg(グーデンベルグ) でやろうとおもったなら問題ありませんが、間違って切り替えてしまうと2つ無駄なスタイルが入ります。
そこで作られたのが、Classic Editor Addon プラグイン。
Classic Editor Addon プラグインは、ワードプレスの新しいエディタ Gutenberg(グーデンベルグ)が入れてくる、この2つのスタイルの挿入を阻止するプラグインです。
なので・・・まあ、入れても入れなくてもいいんですけどね(笑)。どプロは嫌なんでしょう、たぶん。
ワードプレスの新しいエディタ Gutenberg(グーデンベルグ) を 前のバージョンのクラシックエディタ(classic Editor)に戻すには、ワードプレスのプラグイン 「Classic Editor」をインストールしましょう。
以前から通知されていたように、投稿のエディタが Gutenberg(グーデンベルグ)というエディタに切り替わったのだね。
別名でブロックエディタというそうだ。
ところが、このGutenberg(グーデンベルグ)は、巷では「使いにくい!」と大評判!www
いや、がんばって使おうとおもったのさ。コードエディタだけで(笑)
コードエディタにしてもブロックエディタにしても使いにくい。
AddQucikTagとかも使えない?ざっと見た感じでは使えなかった。
ただ、Gutenberg(グーデンベルグ)には、カラムとか、ボタンとかのブロックを挿入できるので、そこらは便利。
でも細かく設定したい、ある程度HTMLやCSSの知識を持った方にとっては、それらも「いらね!」って機能だ。
かくいう私めもカラムは bootstrap でいいわい!って思ってたりするので Gutenberg(グーデンベルグ)は、めちゃめちゃ邪魔だ。
新しいワードプレス投稿エディタを前のエディタにもどす
ワードプレスの新しいエディタGutenberg(グーデンベルグ)を旧エディタ(クラシックエディタ)に戻すには、
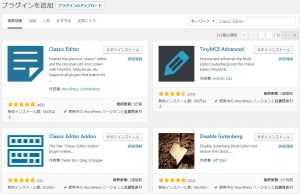
「Classic Editor」というプラグインをインストールすればいい。
Classic Editor プラグインは、インストールして有効化するだけでOK。

クリックで画像拡大

さらに、Classic Editor Addon というプラグインも入れておくとさらにいい。
※Classic Editor Addon プラグインもインストールして有効化するだけでOK。
だけど、MySQLのバージョンが5.4以上でないとインストールできないのでサクラサーバーとか使っている方は注意が必要。
Classic Editor Addon プラグインは、どんなプラグイン?
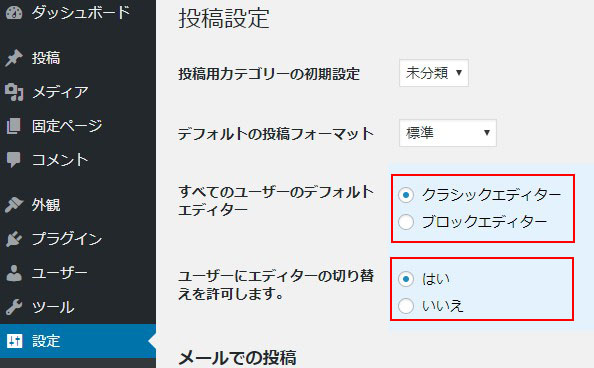
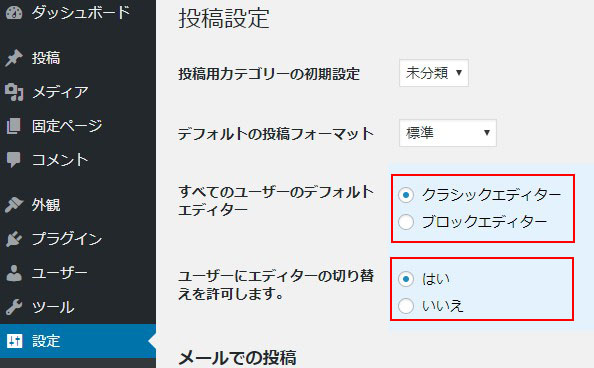
Classic Editor は、新しい投稿エディタ Gutenberg(グーデンベルグ) と 前のエディタ(旧エディタ) Classic Editor) を切り替えて使うことができる。旧エディタで作っていて Gutenberg(グーデンベルグ) に切り替えると、ワードプレスの新しいエディタは、`<head>`セクションに2セットのスタイルを追加します。
これって勝手にPタグ入れられるのと同じこと。
まぁスタイルなので影響は出ませんけど、表示のソースにスタイルがぶら下がります。それは、気持ちよくないw
もちろん、意識してそのページの投稿は、新しいエディタ Gutenberg(グーデンベルグ) でやろうとおもったなら問題ありませんが、間違って切り替えてしまうと2つ無駄なスタイルが入ります。
そこで作られたのが、Classic Editor Addon プラグイン。
Classic Editor Addon プラグインは、ワードプレスの新しいエディタ Gutenberg(グーデンベルグ)が入れてくる、この2つのスタイルの挿入を阻止するプラグインです。
なので・・・まあ、入れても入れなくてもいいんですけどね(笑)。どプロは嫌なんでしょう、たぶん。
結論、ワードプレスの新しいエディタ Gutenberg(グーデンベルグ) を 前のバージョンのクラシックエディタ(classic Editor)に戻すには
ワードプレスの新しいエディタ Gutenberg(グーデンベルグ) を 前のバージョンのクラシックエディタ(classic Editor)に戻すには、ワードプレスのプラグイン 「Classic Editor」をインストールしましょう。
スポンサーリンク
