WordPress のメニュー項目を取り出す
wordpress のメニューのカスタマイズ方法の情報は、すごく出ています。
でも、HTMLなどで供給されたホームページをワードプレスに変換するとき、めちゃめちゃ大変なのが、メニュー。
デザイナーが好き勝手にデザインしてくるものをワードプレスのメニューに対応させるって・・・
メニューに入っている項目を取り出せれば、逆にデザイナーが身勝手に作ったメニューのデザインに合わせることができる。
つまり、見た目を合わせるのではなくて、構造を合わせる・・・って意味わかるかな?
プラグインで取り込めるようにしたソース
呼び出し方は、以下の通り
※親子関係しかないメニューの例です。親子、孫と階層が深い場合は、リカーシブな構造を作る必要があります。
menu で menu-id もしくは、スラッグを指定します。
中で書式を変える場合は、適当にパラメータを増やすことで対応できると思います。
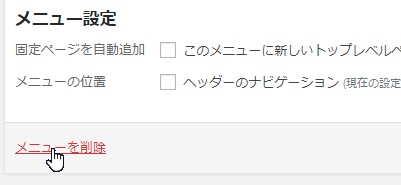
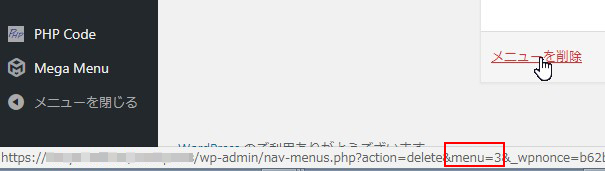
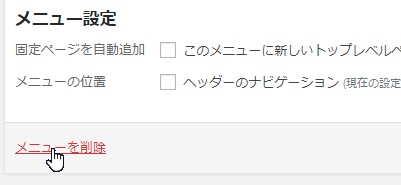
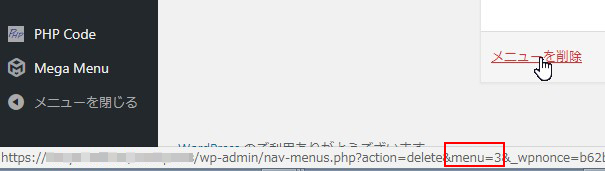
ちなみにメニューIDは、メニュー画面で、メニューを表示させて「メニューを削除」にマウスオンさせると menu-id を見ることができます。

※右クリックでリンクURLをコピーした方が見やすいかも。

[“ID”]=> int(27)
[“post_author”]=> string(1) “1”
[“post_date”]=> string(19) “2018-05-03 12:25:36”
[“post_date_gmt”]=> string(19) “2018-05-03 03:25:36”
[“post_content”]=> string(1) ” ”
[“post_title”]=> string(0) “”
[“post_excerpt”]=> string(0) “”
[“post_status”]=> string(7) “publish”
[“comment_status”]=> string(6) “closed”
[“ping_status”]=> string(6) “closed”
[“post_password”]=> string(0) “”
[“post_name”]=> string(2) “27”
[“to_ping”]=> string(0) “”
[“pinged”]=> string(0) “”
[“post_modified”]=> string(19) “2018-05-03 12:32:59”
[“post_modified_gmt”]=> string(19) “2018-05-03 03:32:59”
[“post_content_filtered”]=> string(0) “”
[“post_parent”]=> int(0)
[“guid”]=> string(38) “https://~/?p=27”
[“menu_order”]=> int(5)
[“post_type”]=> string(13) “nav_menu_item”
[“post_mime_type”]=> string(0) “”
[“comment_count”]=> string(1) “0”
[“filter”]=> string(3) “raw”
[“db_id”]=> int(27)
[“menu_item_parent”]=> string(1) “0”
[“object_id”]=> string(2) “17”
[“object”]=> string(4) “page”
[“type”]=> string(9) “post_type”
[“type_label”]=> string(15) “固定ページ”
[“url”]=> string(70) “https://~/xxxxxx/”
[“title”]=> string(12) “タイトル”
[“target”]=> string(0) “”
[“attr_title”]=> string(0) “”
[“description”]=> string(0) “”
[“classes”]=> array(4) {
[0]=> string(0) “”
[1]=> string(9) “menu-item”
[2]=> string(24) “menu-item-type-post_type”
[3]=> string(21) “menu-item-object-page”
}
[“xfn”]=> string(0) “”
[“current”]=> bool(false)
[“current_item_ancestor”]=> bool(false)
[“current_item_parent”]=> bool(false)
一次元配列で表すと
メニューの親子関係は、親が子供を知っているのではなく、子どもが親を知っているという関係になっている。
メニューの構造は、wp-includes/nav-menu-template.php に記載されていて、前述のソースは、そこから必要最小限(たぶん)の部分を取り出して、出力させたものです。
でも、HTMLなどで供給されたホームページをワードプレスに変換するとき、めちゃめちゃ大変なのが、メニュー。
デザイナーが好き勝手にデザインしてくるものをワードプレスのメニューに対応させるって・・・
メニューに入っている項目を取り出せれば、逆にデザイナーが身勝手に作ったメニューのデザインに合わせることができる。
つまり、見た目を合わせるのではなくて、構造を合わせる・・・って意味わかるかな?
wordpress のメニュー項目を取り出す(暫定版)
プラグインで取り込めるようにしたソース
<?php
/*
Plugin Name: ゆずまるのオリジナルメニュー作成関数
Plugin URI: http://yuzumaru.info/
Description: ゆずまるのオリジナルメニュー作成関数 yuzu_nav_menu(array ( 'theme_location' => 'header-navi' ) );
Author: ゆずまる・ゆぅべぇ
Author URI: http://yuzumaru.info/
Version: 2.1204
*/
function yuzu_nav_menu( $args = array() ) {
$defaults = array( 'menu' => ", 'container' => 'div', 'container_class' => ", 'container_id' => ", 'menu_class' => 'menu',
'menu_id' => ", 'echo' => true, 'fallback_cb' => 'wp_page_menu', 'before' => ", 'after' => ", 'link_before' => ",
'link_after' => ", 'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>', 'item_spacing' => 'preserve',
'depth' => 0, 'walker' => ", 'theme_location' => " );
$args = wp_parse_args( $args, $defaults );
$args = apply_filters( 'wp_nav_menu_args', $args );
$args = (object) $args;
// Get the nav menu based on the requested menu
$menu = wp_get_nav_menu_object( $args->menu );
// If the menu exists, get its items.
if ( $menu && ! is_wp_error($menu) && !isset($menu_items) )
$menu_items = wp_get_nav_menu_items( $menu->term_id, array( 'update_post_term_cache' => false ) );
if ( ! $menu || is_wp_error( $menu ) )
return false;
// Set up the $menu_item variables
$menu_array=array();
$menu_items_with_children=array();
foreach ( (array) $menu_items as $menu_item ) {
if ( $menu_item->menu_item_parent ){
$menu_items_with_children[ $menu_item->menu_item_parent ] = true;
}else{
$menu_items_with_children[ $menu_item->menu_item_parent ] = false;
}
}
foreach ( (array) $menu_items as $menu_item ) {
$line = ";
$line.= $menu_item->ID.'<>';
$line.= $menu_item->menu_item_parent.'<>';
if( $menu_items_with_children[$menu_item->ID] ){
$line.= 'TRUE'.'<>';
}else{
$line.= 'FALSE'.'<>';
}
$line.= $menu_item->title.'<>';
$line.= $menu_item->url.'<>';
$menu_array[] = $line;
}
return $menu_array;
?>
呼び出し方は、以下の通り
<?php
$menus = yuzu_nav_menu(array ( 'menu' => '2' ) );
$n = 0;
$c = count($menus);
// 親ループ
for($n=0;$n<$c;$n++){
list($mID,$mPR,$mCH,$mTL,$mUL)=explode('<>',$menus[$n]);
if( $mCH == 'TRUE' ){
// 子供がいる場合
// (親の表示)
for($n++;$n<$c;$n++){
list($mID,$mPR,$mCH,$mTL,$mUL)=explode('<>',$menus[$n]);
if( $mPR == '0' ){
break;
}
// (子供の表示)
}
}else{
// (親の表示)
}
}
?>
中で書式を変える場合は、適当にパラメータを増やすことで対応できると思います。
ちなみにメニューIDは、メニュー画面で、メニューを表示させて「メニューを削除」にマウスオンさせると menu-id を見ることができます。

※右クリックでリンクURLをコピーした方が見やすいかも。

wordpress の取り出せるメニュー項目
[“ID”]=> int(27)
[“post_author”]=> string(1) “1”
[“post_date”]=> string(19) “2018-05-03 12:25:36”
[“post_date_gmt”]=> string(19) “2018-05-03 03:25:36”
[“post_content”]=> string(1) ” ”
[“post_title”]=> string(0) “”
[“post_excerpt”]=> string(0) “”
[“post_status”]=> string(7) “publish”
[“comment_status”]=> string(6) “closed”
[“ping_status”]=> string(6) “closed”
[“post_password”]=> string(0) “”
[“post_name”]=> string(2) “27”
[“to_ping”]=> string(0) “”
[“pinged”]=> string(0) “”
[“post_modified”]=> string(19) “2018-05-03 12:32:59”
[“post_modified_gmt”]=> string(19) “2018-05-03 03:32:59”
[“post_content_filtered”]=> string(0) “”
[“post_parent”]=> int(0)
[“guid”]=> string(38) “https://~/?p=27”
[“menu_order”]=> int(5)
[“post_type”]=> string(13) “nav_menu_item”
[“post_mime_type”]=> string(0) “”
[“comment_count”]=> string(1) “0”
[“filter”]=> string(3) “raw”
[“db_id”]=> int(27)
[“menu_item_parent”]=> string(1) “0”
[“object_id”]=> string(2) “17”
[“object”]=> string(4) “page”
[“type”]=> string(9) “post_type”
[“type_label”]=> string(15) “固定ページ”
[“url”]=> string(70) “https://~/xxxxxx/”
[“title”]=> string(12) “タイトル”
[“target”]=> string(0) “”
[“attr_title”]=> string(0) “”
[“description”]=> string(0) “”
[“classes”]=> array(4) {
[0]=> string(0) “”
[1]=> string(9) “menu-item”
[2]=> string(24) “menu-item-type-post_type”
[3]=> string(21) “menu-item-object-page”
}
[“xfn”]=> string(0) “”
[“current”]=> bool(false)
[“current_item_ancestor”]=> bool(false)
[“current_item_parent”]=> bool(false)
wordpress のメニューの親子関係
一次元配列で表すと
| ID | prID | info |
|---|---|---|
| 1 | 0 | 親 |
| 2 | 0 | 親 |
| 3 | 0 | 親 |
| 4 | 0 | 親 |
| 5 | 4 | ID4の子供 |
| 6 | 4 | ID4の子供 |
| 7 | 5 | ID5の子供 |
| 8 | 0 | 親 |
| 9 | 0 | 親 |
メニューの親子関係は、親が子供を知っているのではなく、子どもが親を知っているという関係になっている。
メニューの構造は、wp-includes/nav-menu-template.php に記載されていて、前述のソースは、そこから必要最小限(たぶん)の部分を取り出して、出力させたものです。
スポンサーリンク
