WP 管理画面 メニューに自作プラグインを追加する
WP ワードプレスの管理画面 メニュー に自作したプラグインを追加したい。
「設定」に追加だけでもいいんだけど、 contactform-7 のように「お問い合わせ」みたいに出したいじゃないですか。
つーことで調べてみたらちょっと時間がかかったので記録しておきます。
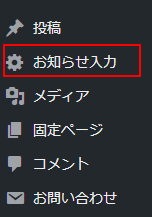
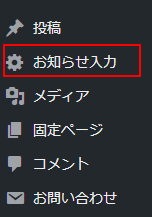
こんな感じ。

まずは、普通に設定に表示されるようにプラグインを作って動作確認。
設定メニューに追加するには、こう書きますわな。
※プラグインのファイル名が myplugin.php で 管理画面での設定関数が myplugin_option() とします。
で、管理画面のメニューに追加するには、こう書きます。
表示アイコンは、画像を作ってURL指定するとか、WP標準フォント Dashicons を使う場合は、
こちらを参照させていただいて⇒ WordPress 私的マニュアル 使いたいアイコンのクラス名を設定します。
例えば、ワードプレスのアイコンの場合は、’dashicons-wordpress’
プラグインで使う場合は、すでにWordpress内なのでいろいろやらなくても使えます。
表示位置は、以下のテーブルを参考にして他と重ならないように小数点処理します。
例えば、「投稿」の下なら、5.0000111 みたいな感じ。
「設定」に追加だけでもいいんだけど、 contactform-7 のように「お問い合わせ」みたいに出したいじゃないですか。
つーことで調べてみたらちょっと時間がかかったので記録しておきます。
こんな感じ。

まずは、普通に設定に表示されるようにプラグインを作って動作確認。
設定メニューに追加するには、こう書きますわな。
※プラグインのファイル名が myplugin.php で 管理画面での設定関数が myplugin_option() とします。
で、管理画面のメニューに追加するには、こう書きます。
表示アイコンは、画像を作ってURL指定するとか、WP標準フォント Dashicons を使う場合は、
こちらを参照させていただいて⇒ WordPress 私的マニュアル 使いたいアイコンのクラス名を設定します。
例えば、ワードプレスのアイコンの場合は、’dashicons-wordpress’
プラグインで使う場合は、すでにWordpress内なのでいろいろやらなくても使えます。
表示位置は、以下のテーブルを参考にして他と重ならないように小数点処理します。
例えば、「投稿」の下なら、5.0000111 みたいな感じ。
| Dashboard(ダッシュボード) | 2 |
|---|---|
| Separator(区切り線) | 4 |
| Posts(投稿) | 5 |
| Media(メディア) | 10 |
| Links(リンク) | 15 |
| Pages(固定ページ) | 20 |
| Comments(コメント) | 25 |
| Separator(区切り線) | 59 |
| Appearance(外観) | 60 |
| Plugins(プラグイン) | 65 |
| Users(ユーザー) | 70 |
| Tools(ツール) | 75 |
| Settings(設定) | 80 |
| Separator(区切り線) | 99 |
スポンサーリンク
