Max Mega Menu プラグインウィジェットをサイドバーで使う
Max Mega Menu プラグインウィジェットをサイドバーで使うことで、メニューをサイドバーに張ることができるようになる。
つまり、グローバルメニューとサイドバーメニューの2つのメニューを作って一つはグローバル、もう一つはサイドバーにという形。
メニューごとの Max Mega Menu は、メニューの配置位置が存在していないと設定することができない。
1、Max Mega Menu の配置のために メニューの配置位置を追加する
2、ウィジェットで Max Mega Menu のウィジェットを配置する
3、Max Mega Menu でテーマデザインをカスタマイズする
これだけでOK。
ex.

そこで必要になるのが CSS の設定。 Max Mega Menu の li のfloat を解除するのは面倒なことになるので、
メニューの1項目の幅を100%にして、無理やり改行させてやる。
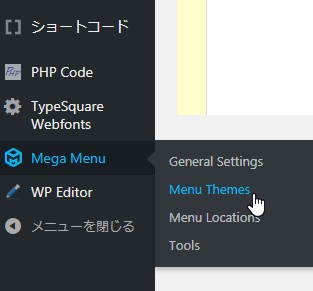
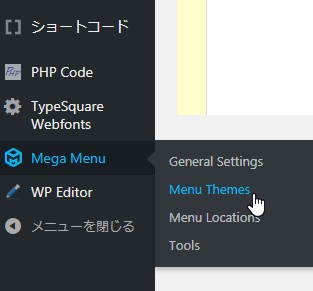
Max Mega Menuから「menu themes」を選択

「Select theme to edit」のところから新しいデザインを作る「create a new theme」をクリック。

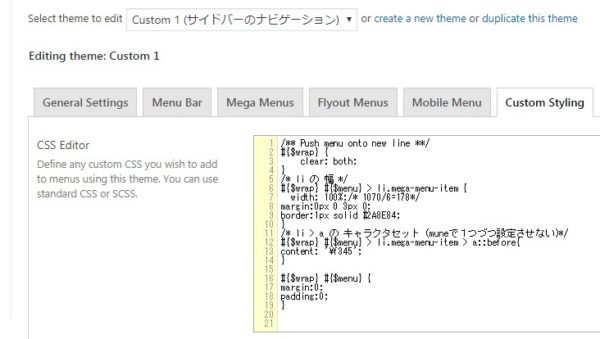
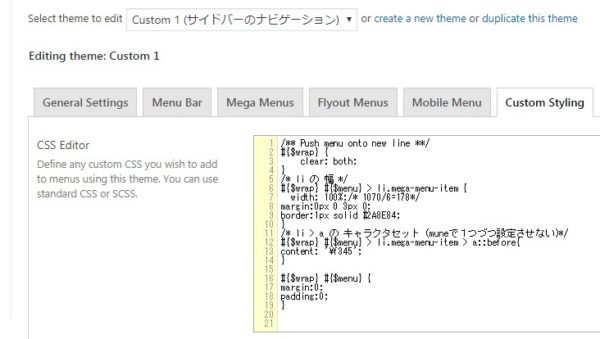
色味他は、とりあえずほっといて「Custom Styling」で Max Mega Menu の li のスタイルを変更する。
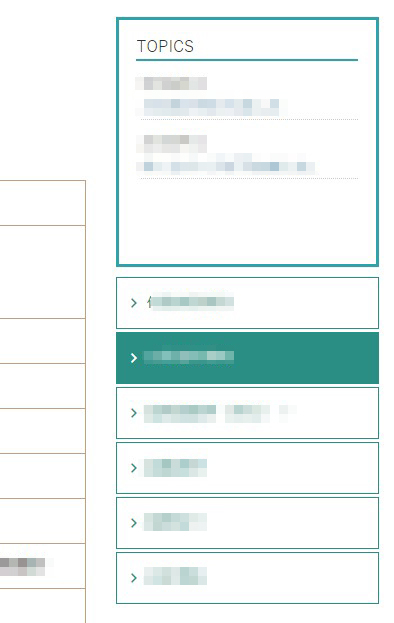
サンプル画像(笑)

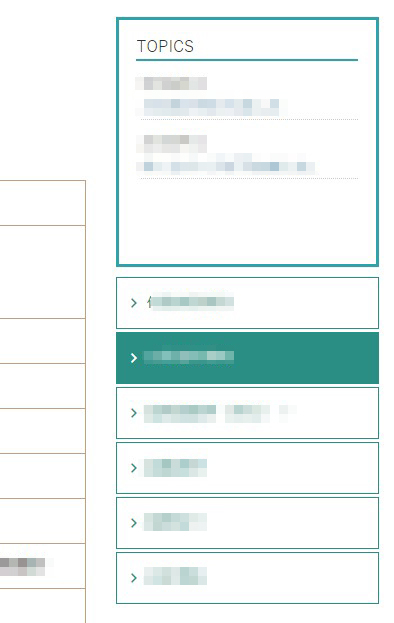
あとは、色とか幅を調整してこんな感じにできました。

上のやつの 追加CSS
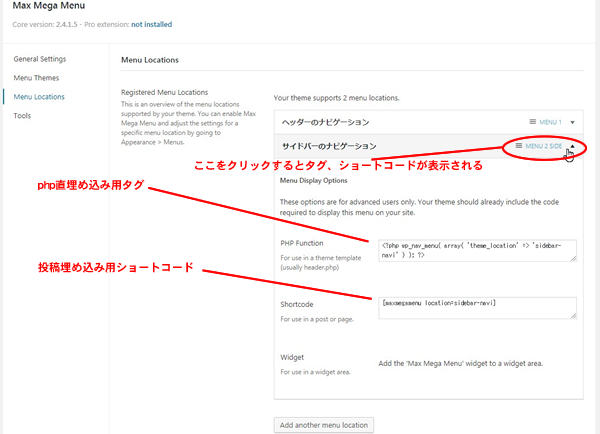
ただし、メニューとMax Mega Menuを結び付けなければいけないのでメニューの配置位置の設定は必要になります。
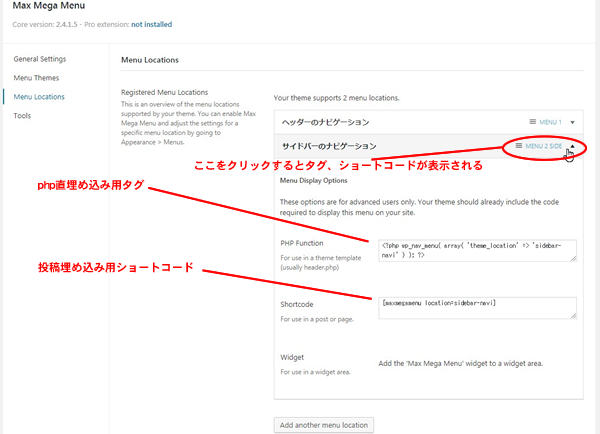
php 直埋め込み、投稿埋め込みのタグは、ここを見れば書いてあるので、あとはコピペすればOK。
すごく手軽です。

つまり、グローバルメニューとサイドバーメニューの2つのメニューを作って一つはグローバル、もう一つはサイドバーにという形。
メニューごとの Max Mega Menu は、メニューの配置位置が存在していないと設定することができない。
Max Mega Menu ウィジェットでメニューをサイドバーで使う
手順は1、Max Mega Menu の配置のために メニューの配置位置を追加する
2、ウィジェットで Max Mega Menu のウィジェットを配置する
3、Max Mega Menu でテーマデザインをカスタマイズする
Max Mega Menu の配置のために メニューの配置位置を追加する
Max Mega Menu の配置のために メニューの配置位置を追加するには、 function.php に以下を貼り付けます。register_nav_menu( 'sidebar-navi', 'サイドバーのナビゲーション' );
sidebar-navi:配置のためにシンボル
サイドバーのナビゲーション:表示名
サイドバーのナビゲーション:表示名
これだけでOK。
ex.
// サイドバーウィジットを有効化
register_sidebar( array(
'name' => 'サイドバーウィジット-1',
'id' => 'sidebar-1',
'description' => 'サイドバーのウィジットエリアです。',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
) );
register_nav_menu( 'sidebar-navi', 'サイドバーウィジット-1' ); // ← これ。表示名だからなんでもいい。サイドバーのname を使ってみた。
header.php などに埋め込む場合
ワードプレスのテーマにグローバルナビを埋め込む場合は、以下のようにしておきます。<?php wp_nav_menu( array ( 'theme_location' => 'header-navi' ) ); ?>
ウィジェットで Max Mega Menu のウィジェットを配置する

Max Mega Menu でテーマデザインをカスタマイズする
Max Mega Menuは、基本的に横置きメニューのカスタマイザーなのでサイドバーに配置すると横に並ぼうとする。そこで必要になるのが CSS の設定。 Max Mega Menu の li のfloat を解除するのは面倒なことになるので、
メニューの1項目の幅を100%にして、無理やり改行させてやる。
Max Mega Menuから「menu themes」を選択

「Select theme to edit」のところから新しいデザインを作る「create a new theme」をクリック。

色味他は、とりあえずほっといて「Custom Styling」で Max Mega Menu の li のスタイルを変更する。
/** Push menu onto new line **/
#{$wrap} {
clear: both;
}
/* li の 幅 を 100% にする*/
#{$wrap} #{$menu} > li.mega-menu-item {
width: 100%;
}
サンプル画像(笑)

あとは、色とか幅を調整してこんな感じにできました。

上のやつの 追加CSS
/** Push menu onto new line **/
#{$wrap} {
clear: both;
}
/* li の 幅 */
#{$wrap} #{$menu} > li.mega-menu-item {
width: 100%;
margin:0px 0 3px 0;
border:1px solid #2A8E84;
}
/* li > a の キャラクタセット (muneで1つづつ設定させない)*/
#{$wrap} #{$menu} > li.mega-menu-item > a::before{
content: '\f345';
}
#{$wrap} #{$menu} {
margin:0;
padding:0;
}
Max Mega Menu の配置方法
前述は、ウィジェットエリアを作って配置する方法ですが、 Max Mega Menu は、そのほか、投稿にも配置でき、php ソースに直接配置することもできます。ただし、メニューとMax Mega Menuを結び付けなければいけないのでメニューの配置位置の設定は必要になります。
php 直埋め込み、投稿埋め込みのタグは、ここを見れば書いてあるので、あとはコピペすればOK。
すごく手軽です。

スポンサーリンク
