Arconix Shortcode のもう少し詳しい使い方
Arconix は、WPの環境に影響されず、様々な飾りや見せ方を設定できる便利なプラグインです。
がぁ~。
[box] などデフォルトで使っていると、色かえたぁ~い とか思うわけで。
当然それは、カスタマイズできるってことです。詳しくは、マニュアルを見ればいい。
んだけど、英文なのさ。なので迷わないように道しるべを書いておきますw
ショートコードパラメータは、Shortcode Parameters の欄に掲載されているものが使えます。
よく使うのは BOX だと思うので BOX を例にしてみます。
[box color=”lgray”] Shortcode Parameters
color – 15 standard colors (black, blue, green, *gray/grey, lblue, lgray/lgrey, lgreen, lred, ltan, orange, purple, red, tan, yellow, white) [/box] ※色は15色使えます。
例えば、青いボックスにしたいときは、 [box color=”blue”] と書きます。
サンプル
[box color=”black”] black [/box] [box color=”blue”] blue [/box] [box color=”green”] green [/box] [box color=”gray”] gray [/box] [box color=”lblue”] lblue [/box] [box color=”lgray”] lgray [/box] [box color=”lgreen”] lgreen [/box] [box color=”lred”] lred [/box] [box color=”ltan”] ltan [/box] [box color=”orange”] orange [/box] [box color=”purple”] purple [/box] [box color=”red”] red [/box] [box color=”tan”] tan [/box] [box color=”yellow”] yellow [/box] [box color=”white”] white [/box]
[box color=”lgray”] icon – (optional) Enter the FontAwesome icon name you’d like to use
[/box] ※アイコンの指定
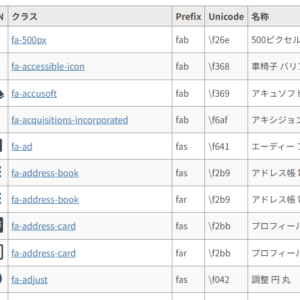
実際使えるアイコンはこちら→the icons
[box color=”lgray”] icon_size – When using an icon, you can specify a particular icon size. Please note if you use something other than the default fa-2x you may need to adjust the line height CSS to vertically center the text [/box] ※アイコンのサイズの指定
みんなでかくて困る(笑)一番小さいのが fa-lg
fa-lg,fa-2x,fa-3x,fa-4x,fa-5x が使える。書き方としては、[box icon=”fa-lg”]。
もちろん、color と併用できますので、[box color=”blue” icon=”fa-lg”] のように書きます。
[box color=”lgray”] icon_other – If you’d like to change the location of the icon (for example you’d like it on the right), you can change that to pull-right [/box] ユーザーアイコンを使えるらしいのですけど、そんな手間かけるなら Arconix 使ってないって(笑)
びっくりするのは、ここに書いてある以外にもなんかあるらしい。
exsample で style= って何?どこにも書いてなかったジャン!ってびっくりする(笑)
がぁ~。
[box] などデフォルトで使っていると、色かえたぁ~い とか思うわけで。
当然それは、カスタマイズできるってことです。詳しくは、マニュアルを見ればいい。
んだけど、英文なのさ。なので迷わないように道しるべを書いておきますw
ショートコードパラメータの書き方
オプションは、[コマンド ショートコードパラメータ]ショートコードパラメータは、Shortcode Parameters の欄に掲載されているものが使えます。
よく使うのは BOX だと思うので BOX を例にしてみます。
[box color=”lgray”] Shortcode Parameters
color – 15 standard colors (black, blue, green, *gray/grey, lblue, lgray/lgrey, lgreen, lred, ltan, orange, purple, red, tan, yellow, white) [/box] ※色は15色使えます。
例えば、青いボックスにしたいときは、 [box color=”blue”] と書きます。
サンプル
[box color=”black”] black [/box] [box color=”blue”] blue [/box] [box color=”green”] green [/box] [box color=”gray”] gray [/box] [box color=”lblue”] lblue [/box] [box color=”lgray”] lgray [/box] [box color=”lgreen”] lgreen [/box] [box color=”lred”] lred [/box] [box color=”ltan”] ltan [/box] [box color=”orange”] orange [/box] [box color=”purple”] purple [/box] [box color=”red”] red [/box] [box color=”tan”] tan [/box] [box color=”yellow”] yellow [/box] [box color=”white”] white [/box]
[box color=”lgray”] icon – (optional) Enter the FontAwesome icon name you’d like to use
[/box] ※アイコンの指定
実際使えるアイコンはこちら→the icons
[box color=”lgray”] icon_size – When using an icon, you can specify a particular icon size. Please note if you use something other than the default fa-2x you may need to adjust the line height CSS to vertically center the text [/box] ※アイコンのサイズの指定
みんなでかくて困る(笑)一番小さいのが fa-lg
fa-lg,fa-2x,fa-3x,fa-4x,fa-5x が使える。書き方としては、[box icon=”fa-lg”]。
もちろん、color と併用できますので、[box color=”blue” icon=”fa-lg”] のように書きます。
[box color=”lgray”] icon_other – If you’d like to change the location of the icon (for example you’d like it on the right), you can change that to pull-right [/box] ユーザーアイコンを使えるらしいのですけど、そんな手間かけるなら Arconix 使ってないって(笑)
びっくりするのは、ここに書いてある以外にもなんかあるらしい。
exsample で style= って何?どこにも書いてなかったジャン!ってびっくりする(笑)
スポンサーリンク